firemail
标题: 一个失败移动操作系统的前世今生,别了Firefox OS [打印本页]
作者: cloud 时间: 2017-3-17 09:10
标题: 一个失败移动操作系统的前世今生,别了Firefox OS
http://url.cn/468k9nL
作者|Ben Francis 编辑|小智 在Android、iOS雄霸的时代,也有一批全新面貌的操作系统在两大巨头的夹缝中求生存。但即便是有微软庇荫的WP也行将死亡。这批市场份额「其他」的操作系统中就有Firefox OS,虽然是个失败的操作系统,但它曾想改变点什么,这已经是我们必须报道它的理由。 编者按 2016年2月5日,Mozilla在给开发者的电子邮件中宣布,在2.6版本之后,将正式停止开发Firefox OS手机版操作系统,这一举措,也就意味着Firefox OS的失败。本文作者Ben Francis是Firefox OS操作系统的开发者之一,他从自身经历出发讲述了Firefox OS的前世今生。
Firefox OS是个失败的操作系统,知道的人并不多,但它曾经想改变点什么,我们应该报道下这个内容,让它在国内的社区中,留点痕迹。本文最初发布于Ben Francis的博客,经原作者授权由InfoQ中文站翻译并分享。
写在前面 我叫Ben,是一位Mozilla人,一名软件工程师,过去五年来一直全职从事着“Boot to Gecko”(以下简称B2G)项目,今天我想给你们讲个故事。
从Boot to Gecko开源软件项目在2011年通过邮件列表中发布的一封邮件,以一个空的GitHub代码库闪亮登场,到后来以Firefox OS移动操作系统的形式商用发布,再到2016年将数百万行代码“转移”给社区,这个故事的跨度很大。五年时间,Mozilla社区的数百位成员因为一个共同目标走到一起,希望借助开放网络的力量颠覆应用生态。我希望借助本文对我们基于开源浏览器打造移动操作系统过程中所收获的成功、失败,以及学到的经验教训进行反思。
B2G的搭建 从一个空白的GitHub代码库开始,共同创始人们组建了一个小规模的初始团队,开始着手“Gonk”(一种基于Linux内核和Android硬件抽象层的“底层基板”)、“Gecko”(一种在Firefox的Web引擎基础上建立的应用运行时和设备API)以及“Gaia”(一种使用HTML、CSS,以及JavaScript等Web技术构建的智能手机用户界面)的相关工作。

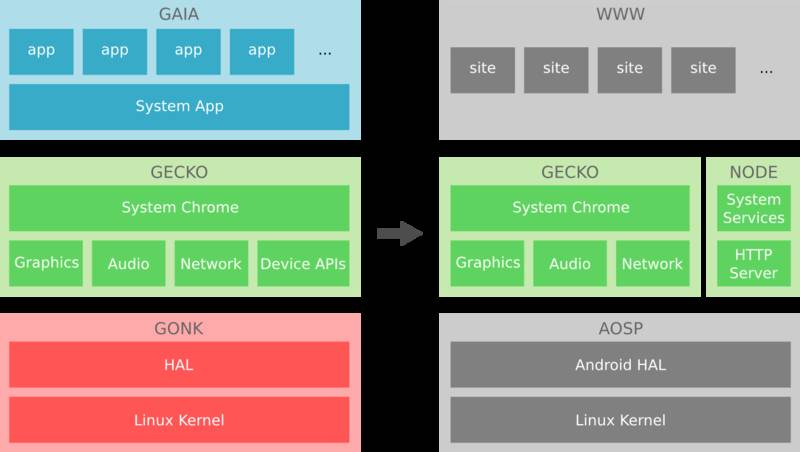
B2G架构
一些代码重用了Android开源项目的代码,但这个架构的独特之处在于彻底去除了Android中的整个Java层,取而代之的是通过Gecko渲染Web内容,借此实现近乎裸机运行的性能表现。这种设计使得B2G在性能方面具备了非常先进的优势,可以让Web内容获得类似原生代码的运行表现。
2011年12月,Mozilla在台北101大楼的办公室筹备过程中,首次在不使用浏览器插件的情况下,通过网页拨打了有史以来的第一通电话通话。手机最基本的必要功能已经逐渐具备了。
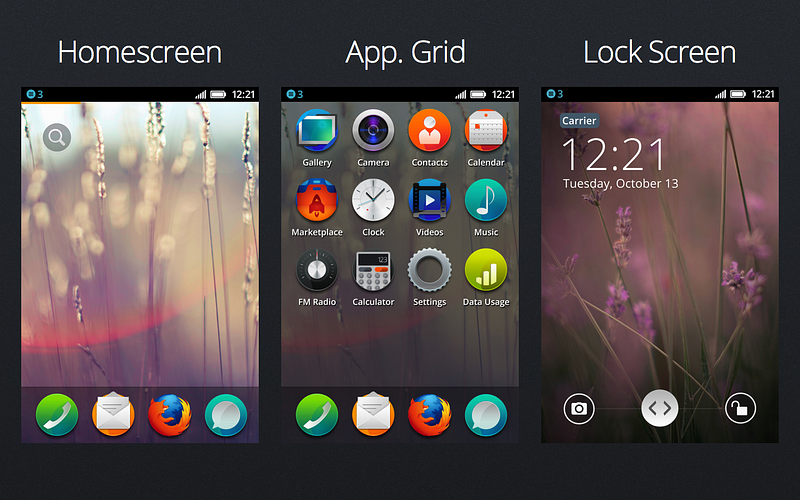
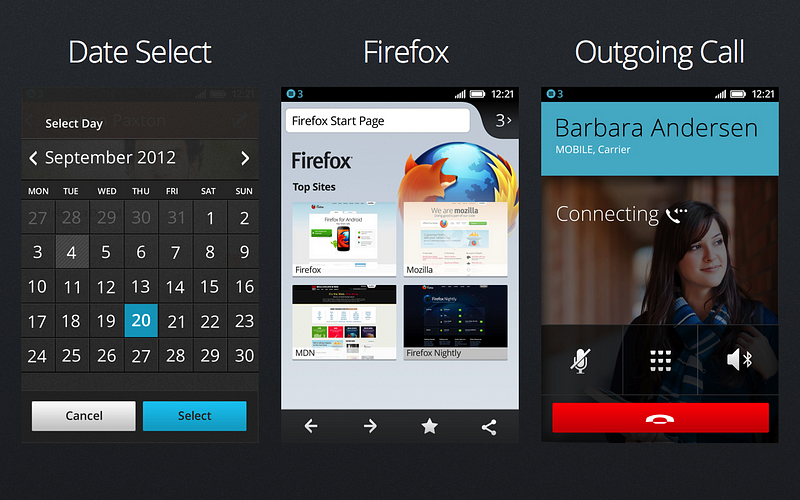
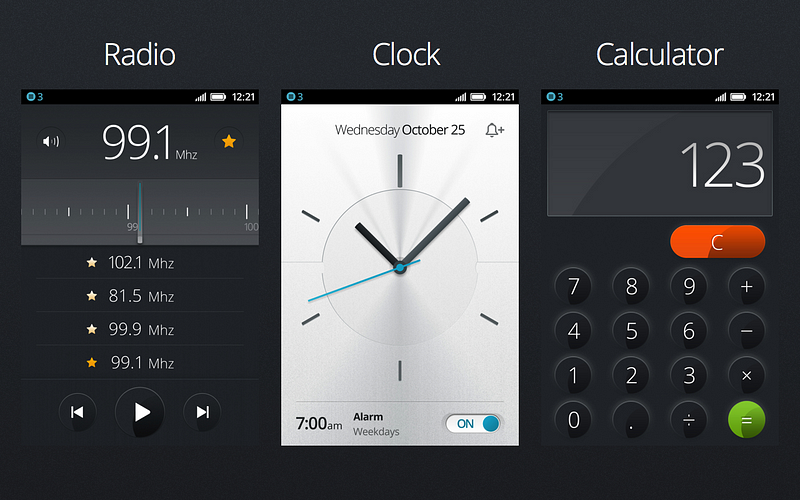
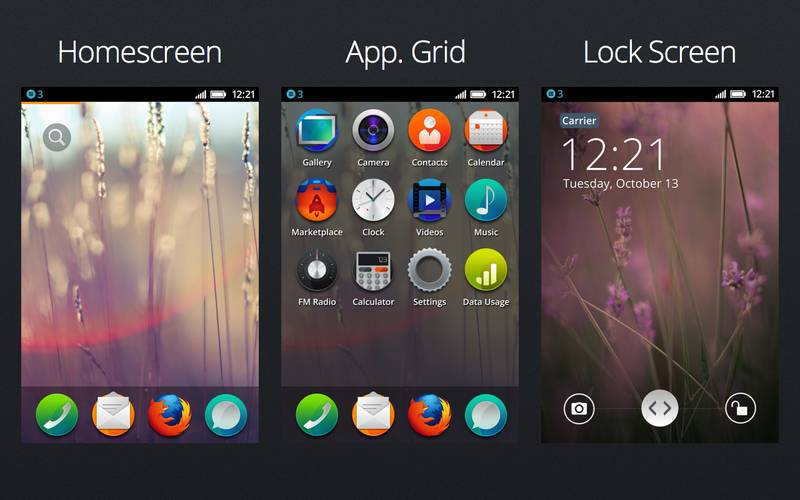
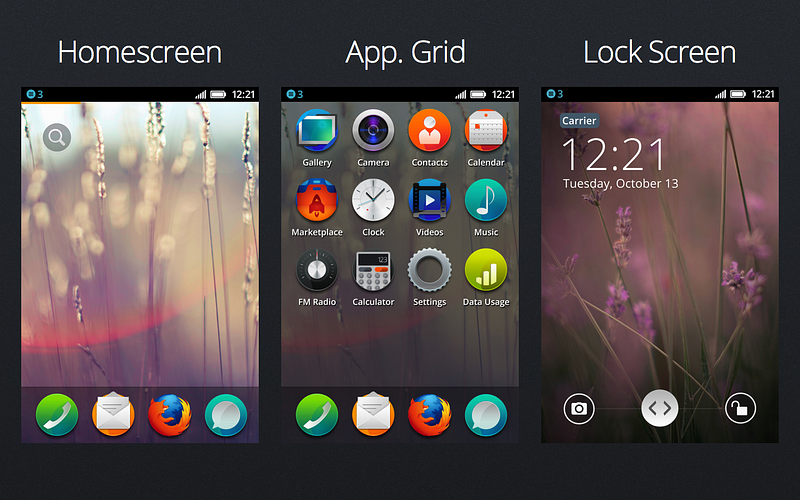
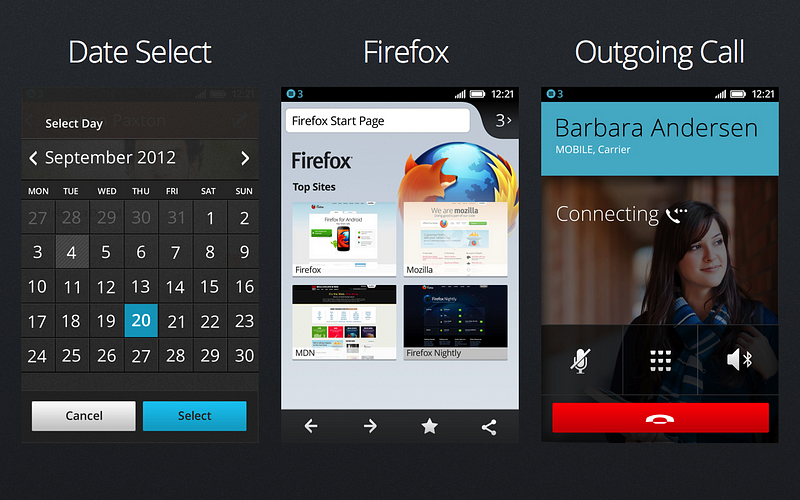
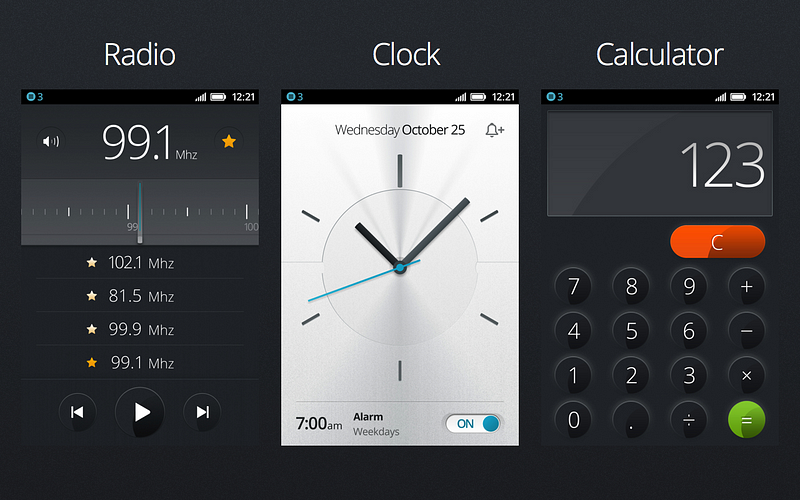
Firefox OS 1.0 设计 在第一次迭代过程中,提供给UX团队的想法极为有限,基本上不可能产生让人惊艳的成果。当时依然沿用了类似于Android和iOS的应用图标网格设计方式,但尽可能进行了简化。首先我们需要证明使用现有的Web技术是可以构建出这种类型的UI的。

UX团队的这个设计非常流畅,但现在回想起来,一开始就模仿现有产品,并假设随后如果必要可以调转方向,这是一个极大的错误。
实现 在工程这一块,我们证明了使用开放的Web技术是可以打造智能手机的,并且整个用户界面都可以用HTML、CSS和JavaScript来创建。
为了通过JavaScript与智能手机的底层硬件通信,我们需要在新API方面进行大量投入,并要研究一种可行的特权模型。Web技术的现有安全模型可以通过沙箱限制让浏览器安全地执行不可信代码,为了让Web内容能够访问更多高特权功能,例如接打电话以及发送短信,还需要具备一套新的安全系统。
为了能按时发布1.0版B2G,我们认为能同时满足脱机使用和安全需求的最简单方法是为Gecko引入打包应用的概念。打包的资源可以“安装”到设备上,进而可以脱机运行,并通过密码学签名验证代码是否可信。
2012年7月在西班牙电信位于巴塞罗那的办公室举办的工作周活动中,我们决定先选择打包应用作为一种临时解决方案,直到能有其他更好的办法。我认为这个决策是另一个重大失误,因为随着技术债越欠越多,我们已经逐渐走上了一条不归路。
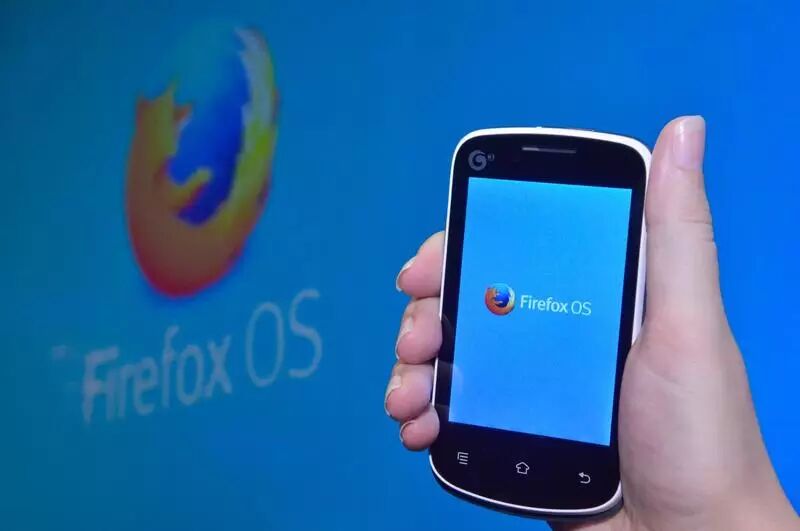
2013年世界移动通信大会 2013年2月,我们在巴塞罗那世界移动通信大会上公布了首个商业化设备,首发设备包括ZTE Open和Alcatel One Touch。同时LG和华为也承诺会发布相关设备。

ZTE Open和Alcatel One Touch智能手机
当时消息是在MWC召开前一天通过媒体大会公布的。我们本来估计会有大约250名与会者,结果当天来了超过700家媒体、传媒、分析师嘉宾。我们还设法达成了一项史无前例的壮举,18个电信公司的CEO共同登台表达对该项目的支持,这样的盛况就算放在GSMA(全球移动通信系统协会)也足够让人吃惊了。

CEO出席媒体大会,MWC 2013
我认为完全可以说Firefox OS是那年活动上最耀眼的新星。大会杂志上每一天我们都上头版,我们在Google News上共产生80,000个媒体搜索结果,Firefox OS甚至与奥斯卡一起登上了Twitter趋势榜!这几乎是所有公关人员梦寐以求的结果。
Firefox OS 1.x Firefox OS已经做好了上市的准备。但在举行1.0版发布会之前,我们就已经回到办公室开始继续对它进行完善。
最初我们主要专注于增加智能手机的基本功能,例如1.0版中缺乏的彩信功能,随后我们将工作重心放在为应用开发者提供更完善的开发工具,以及满足合作伙伴们千奇百怪的需求方面。
随着我们在2013和2014年陆续发布1.1、1.2、1.3以及1.4版Firefox OS,事实证明我们只是在不断追逐Android的尾灯,而Android比我们有着五年的先发优势,我们根本赶不上。如果希望Firefox OS能赢得市场并获得更大市场占有率,必需另辟蹊径。
“蹊径”到底在哪 几乎所有人都赞同,我们无法按照Android和iOS的路子战胜这两个操作系统。功能方面,我们赢不了Google;设计方面,当然也赢不了Apple。Mozilla曾经以小博大战胜过其他巨头,但如果按照他们制定的规则来玩,我们是赢不了的,我们必需制定自己的规则。
Firefox OS的蹊径到底在哪,我觉得主要有两个思路。
以Web为平台 思路一:我们不应在功能方面努力追赶竞争对手,而是可以考虑在用户界面方面发力。我们可以打造一种更简单的UI,借助这种UI强化Web本身的优势。
但这就会面临一个挑战:媒体经常会通过应用商店内的应用数量对Firefox OS和竞争对手进行比较。Firefox OS从一开始就没考虑过使用一个统一的应用商店,而是要以整个Web作为自己的平台。然而我们在早期作出的一些有关应用打包的技术决策把我们逼到了角落,使得我们只能继续依赖开发者提交到由Mozilla运营的Firefox Marketplace中的那几千个应用。
我们讨论过将关注的重心重新转向真正的Web内容(目前为止地球上规模最大的数字化内容集),面向Web“互联”的这一本质,以及通过超级链接在页面之间进行导航的“流动”进行优化,打造创新的用户界面。从开放的Web世界自身优势入手可以让我们创造出与竞争对手截然不同的产品。
连接下一群十亿用户 思路二基于这样的一种假设:我们真正需要的是规模化,为了扩大规模,对我们来说最可行的办法是面向新兴市场。对移动行业来说,这种市场的增长潜力才是最大的。
我们在发展中国家进行了一些市场研究和用户调研,很快发现全球人口有很大比例根本无法承受价格高昂的智能手机。他们真正需要的是价格低廉的智能手机,是能让诸如印度和孟加拉国等地的人可以轻松负担的手机。
只要能在新兴市场站稳脚跟,就可以非常快速地实现Firefox OS所需的规模。随后至少在这些国家的市场份额统计图表中,我们会不再被归类到“其他”这个类别,开始得到大家的关注。
25美元的智能手机 2013年年中,宫力开始掌舵Firefox OS。宫力极为赞同“廉价智能手机”这个想法,并提出了25美元智能手机这一概念,认为如果希望在新兴市场扩大规模,需要将手机价格降低至这个价位。
整个团队通过天才的工程设计,让Firefox OS成功地运行在基于Spreadtrum芯片组,只有128MB RAM的极低端硬件上,这一水平已经远远低于同时期Android的最低要求。我们带着“25美元的智能手机”参加了MWC 2014,与低成本掌上设备制造商Intex和Spice建立了合作关系,并提出了“连接下一群十亿用户”这样的口号。

25美元智能手机概念原型机,MWC 2014
然而该项目的执行结果并不能让人满意。首先,25美元智能手机上市时的最终成本约为33美元。此外,尽管Firefox OS可以在128MB RAM的设备上“运行”,但此时无法像其他智能手机那样实现多任务。关键应用的缺乏是另一个严重问题,例如Whatsapp是这些市场必不可少的。我们没能说服WhatsApp开发Web版本,甚至没能得到许可由我们代为开发。这些局限外加硬件质量(尤其是摄像头)方面的一些问题,导致廉价智能手机的市场表现并不怎么出色。
新兴市场的用户也许没有太多可支配收入,但这并不意味着他们就安于接受低质量产品。他们要的不是廉价的“精简版iPhone”,他们要的是iPhone。如果买不起iPhone,他们宁愿继续使用功能机。功能机更便宜,很实用,电池续航超长。
Firefox OS 2.0 25美元智能手机的大部分研发工作是由台北办公室的工程师负责的,他们还发布了一个特殊的1.3t版Firefox OS。与此同时,其他团队已经在开始考虑2.0版会是什么样的。
2013年4月,UX团队在伦敦举办了一场峰会,大家共聚一堂讨论Firefox OS用户体验的未来方向。我很荣幸能受邀参加。我们集思广益探讨了Web体验的独特之处,以及该如何借助这些优势打造与众不同的用户体验。

UX峰会,伦敦,2013年4月
“流动”是当时的一大重心,我们可以顺着超级链接在不同Web内容之间流动。Web世界并非由相互之间存在明显界限的单体应用组成的,而是一种在不同页面之间通过五花八门的内容流动的体验。
Haida 随后几周里,UX团队为这种概念打造了一些初期设计(最终的开发代号为“Haida”),这些设计弱化了Web应用和网站之间的界限,创建出一种犹如Web那样可以流动的独特用户体验。
这个项目最终不仅包含通用的“Rocketbar任务栏”,还可跨越整个操作系统访问,无缝适应不同类型的Web内容,并能通过“Sheets”将单页Web应用拆分为多个页面,让用户通过直观的边缘手势切换浏览不同页面。该项目最后还提供了一种基于内容模式的实时应用(Live App),可供用户随意浏览使用不同应用,并在需要时收藏应用,而不像单体应用那样,使用之前必须从一个集中的应用商店下载并安装。
如此剧烈的变化已经大到无法在一个版本中全部实现,因此我们将Haida的实现分为三个阶段。2.0版实现了全新的视觉效果以及用于在窗口之间移动的边缘手势,2.1版实现了浏览器与主系统UI的集成,借此我们开始创建这种基于浏览器的独一无二的体验。
但是在2.2版中,对于Haida中所含创新的重视程度开始下降。合作伙伴开始提出有关竞品功能的请求,他们希望我们开发能与Android比肩甚至更棒的功能,希望能优化性能并增添对“从右到左”语言的支持,借此合作伙伴才能将设备销售到更多国家。
Haida的完整愿景从未完全实现过,因此大家开始探讨是否要在3.0版中再次调转方向。
Firefox OS 3.0 首发设备上市后,合作伙伴达成了远超预期的销量,但在这之后,25美元智能手机的倡议开始受挫。对于该以怎样的差异化优势延续首发势头,我们还没有明确的答案,合作伙伴的销售数据开始变得不好看。大家开始丧失信心,在产品后续发展方向方面也开始出现分歧,最终导致几名重要高管离职。
随着几位高管先后离职并带走了很多研发工程师、团队元老,Firefox OS团队开始面临高层领导层的真空期。
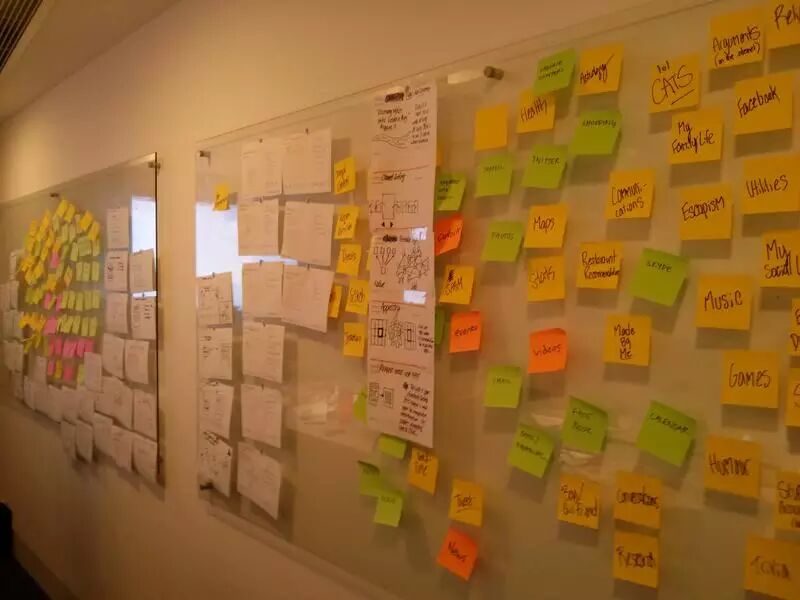
3.0版的构思过程 由于缺乏切实可行的产品发展方向,“3.0版的构思过程”直到最后一刻,全公司员工于2014年12月在波特兰开碰头会时才拉开序幕。当时的想法是通过创意众包为Firefox OS寻求新的发展方向,我们希望从Firefox OS团队成员以及整个社区征集创意。遗憾的是直到最后也没有得出一个明确的方向,3.0版被降级为“2.5”版,只提供了一些仓促赶工的功能。
Pivot的发布 平淡无奇的2.5版发布,此时我们依然缺乏全套的领导班子,从2015年开始,Firefox OS逐渐停摆了。最后Firefox OS团队改名为互联设备团队,随后在奥兰多召开的公司全员碰头会上公布了“Pivot”。
奥兰多会议的一个隐晦的结论是:“Firefox OS已经准备好与Android和iOS展开竞争,但最终失败了。”实际上Firefox OS诞生太晚,应用商店未能流行起来,智能手机的战争已经分出了成败。是时候转向下一个战场:物联网了。

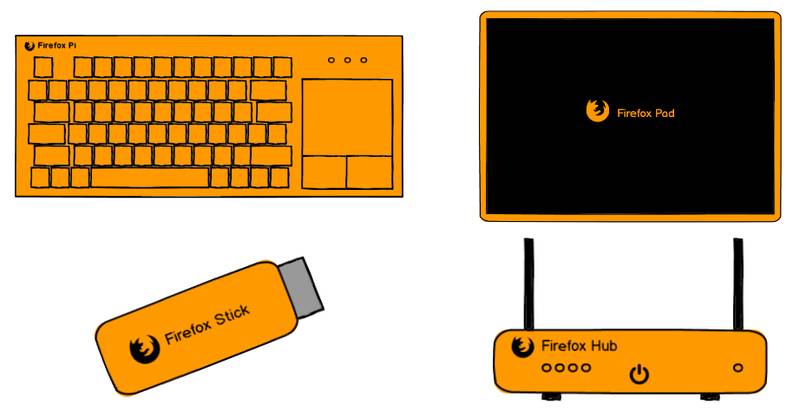
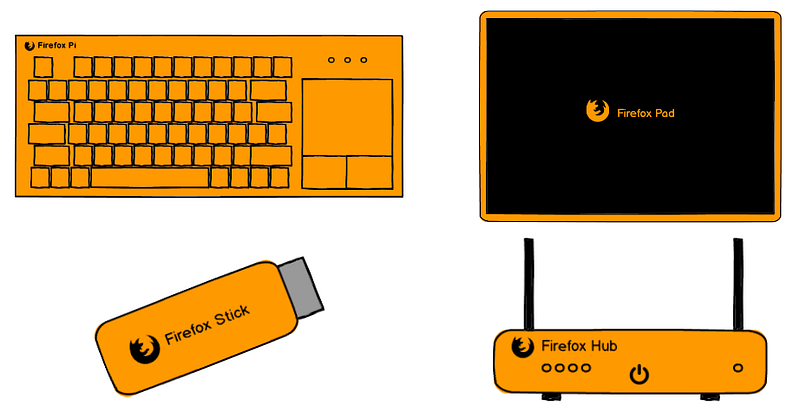
我所设想的一些互联设备产品
B2G的最终失败 在奥兰多公布的信息很快被Mozilla内部一些人解读为“Firefox OS已死”的征兆。考虑到过去多年来为Firefox OS付出了如此多的资源,Mozilla的其他团队感觉自己不被重视。最重要的Firefox团队和支持平台团队在很长一段时间里都在抱怨无法获得足够的资源,他们开始指责是Firefox OS造成了Firefox市场份额的下滑。Firefox OS很快成为Mozilla所有挫折的替罪羊。
我们启动了“B2G过渡项目”,并借助了Mozilla社区的力量,这样如果有其他人希望继续维护,还可以将有关智能手机的代码转移给社区。社区很乐于接受这个挑战,并欣然参与其中。讽刺的是此时的B2G项目才开始获得最大程度的社区参与。

B2G OS架构过渡
技术上,由社区接手的“B2G OS”依然是一个分支,但随着基础架构的陆续关闭,以及不再有Mozilla员工带薪维护代码,这样的分支绝对不可能最终落实。最巅峰时期,约有300名全职Mozilla员工参与了Firefox OS项目,社区根本无法提供近似数量,具备丰富技能的全职人手。Boot to Gecko最终还是失败了。
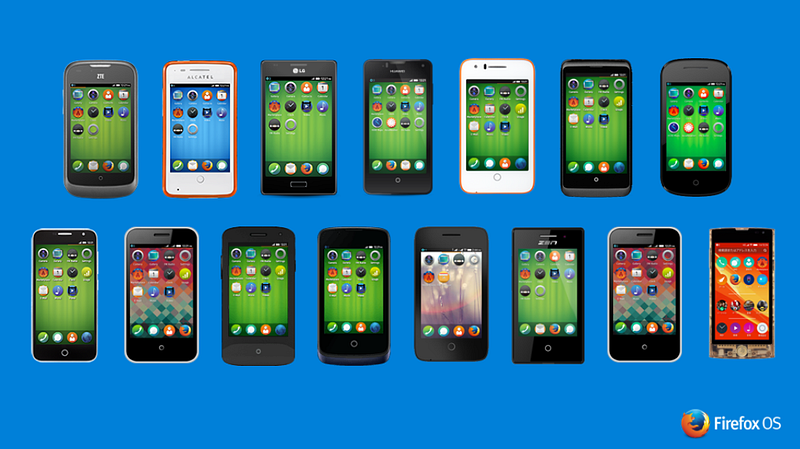
复盘总结 成功该如何衡量 对于我们有关Firefox OS的成就,我倍感自豪。如果以最初的目标作为标准衡量该项目是否成功,我认为这个项目的成就远远超出预期。我们以技术原型机为基础,成功制造出包括智能手机和智能电视在内20种不同的商业性设备,并在超过30个国家和地区销售。抛开工程方面的壮举不谈,为Web平台打造的30个全新API原型,创建了可能是有史以来最复杂的JavaScript代码库,我们还从零开始打造了一个移动操作系统并顺利上市,这些工作都是在不到两年的时间里完成的。据我所知没有任何其他团队实现过类似的壮举。
到最后我也不知道一共售出了多少Firefox OS设备,合作伙伴并未与我们共享销售数据,我们也没问过。根据有限的了解来猜测,大概会有5百万部(约1百万的误差)。对我来说这是个了不起的成就,这样的表现已经远远好过其他“非主流”的移动操作系统,同时这无疑也是我所参与过的最成功的项目。但在这样一个年出货量超过10亿部的行业,市场份额甚至不到0.5%!
对我来说,从未关心过Firefox OS能否成为第三大移动操作系统。我关注的重点在于推动Web技术突破极限,让Web成为一个更有竞争力的应用开发平台。我觉得我们无疑已经做到了,我认为我们的工作对于目前围绕渐进式Web应用(Progressive Web App)所进行的创新起到了巨大的推动作用。我依然坚信Web终将获胜。
最大的成就 设计 —设计了一套操作简单、界面新颖、包含一些创新式功能的移动操作系统,例如用于切换窗口的边缘手势。尽管我们的愿景并未完全实现,但至少在基于浏览器的操作系统到底该如何实现这方面获得了一些不错的成果。
工程 —从零开始打造了一个完全开放的移动操作系统,并在不到两年时间里成功上市。据我所知,能实现这种速度的团队仅此一家。借助足够精益的技术栈,我们在渲染Web内容时可以实现非常近似于移动设备裸机运行的性能,很多情况下甚至胜过了相同配置硬件上运行原生代码的性能。同时还通过30个实验性的全新Web API推动了Web技术进步,创造了一种全新的Web应用发展趋势。
产品 —在超过30个国家和地区成功发布了20款设备,并动员Mozilla社区协助举办发布会,顺利举办了很多品牌和营销活动。尽管最终未能成功,但成功塑造了“Web即平台”这一理念。
合作 — 赢得移动通信行业史无前例的支持。多次在全球最大移动通信行业活动MWC中大出风头,让大型电信公司认可Mozilla的使命,与竞争对手公司就共同的目标展开合作。
最大的失误 设计 — 从模仿已有技术着手,而非从更简单,更独特,并且更专注于Web的技术着手。我们本来以为稍后可以随时调转方向,但实际上这样做远非我们想象的那么容易。
工程 —为了尽快上市,我们通过应用打包机制模仿了应用商店这种做法,但这为我们制造了大量困难。我们忽略了使得Web技术大获成功的关键特性(即URL),过多专注于Web栈的客户端,而非服务器端。
产品 — 在意识到“开放”本身不足以成为一个卖点后,最终我们选择主要以价格取胜的战略,而这只是一种逐底竞争(Race to the bottom),导致首发后的产品缺乏领先优势和后续发展方向。
合作 — 将运营商和OEM厂商视作自己的客户,在功能优先级划分方面采取了“有坑必填”(Tick box)的方法使得我们错失对最终用户需求及自己最初使命的深入理解。同时也未能守住直接向最终用户分发更新的“权力”。
放在今天我会怎么做 设计 — 会以一个极为简单的,基于浏览器的设计着手,专注于Web内容本身,而非试图重建其他操作系统已经具备的每个功能。非必要功能可以狠心放弃,根本不要想着追赶对手。
工程 — 在“外壳”和Web内容之间建立明确的划分,而非试图迫使Web去做那些本就不适合的工作。使用REST和WebSockets在Web栈的服务器端创建设备API,不要在客户端为JavaScript DOM API提供任何特殊待遇。围绕网上丰富的Web应用打造一个社区,而非提供一个供大家提交打包应用的应用商店。
产品 — 不要试着生产最廉价的智能手机。而是要生产中端级别的平板(甚至可以考虑生产智能电视棒),让所有产品专注于Web内容、游戏,以及娱乐。首先在发达市场赢得立足之地,而不是一头扎进新兴市场。
合作 — 围绕Mozilla制定的产品方向线路图,在合作伙伴面前表现出更有力的坚持,有勇气拒绝和发展战略不符的机会。直接向最终用户提供软件更新,远离所有妨碍我们分发自有操作系统的芯片供应商(当时要这样做非常困难,但现在已经容易多了)。
说了有关Firefox OS的这么多事,我只希望在技术史中,除了一条“Mozilla开发但最终失败的移动操作系统”的注脚之外,还能给大家留下一段回忆。
很多非常聪明有才的人对Boot to Gecko项目付诸了太多的热忱和努力。这一点让我倍感自豪,他们也会有这样的感觉。也许我们让曾经寄予厚望的外界失望了,但在我看来,Firefox OS是成功的,也是我职业生涯至今最辉煌的成果!
本文翻译已获授权,原文链接见:
[url=]https://medium.com/@bfrancis/the-story-of-firefox-os-cb5bf796e8fb#.o875dc87j[/url]
作者: cloud 时间: 2017-3-17 09:49
remember at a team dinner once
Mitchell Baker, Mozilla’s Chairwoman and “Chief Lizard Wrangler”, talked about the importance of storytelling. She talked about how telling stories in the open source software community helps us to reflect on shared experiences and learn from them.
Well, I’m Ben and I’m a Mozillian. I’m a Software Engineer who worked on the “Boot to Gecko” project full time for five years and I have a story to tell.
As an engineer on the project I don’t quite have the full picture when it comes to the high level decision making, financials and business partnerships. But I was involved in the project for a long period of time, longer in fact than any of its co-founders, and gained quite a lot of insight at the engineering, design and product levels.
So I’d like to tell you my version of the story of Firefox OS, from the birth of the Boot to Gecko open source software project as a mailing list post and an empty GitHub repository in 2011, through its commercial launch as the Firefox OS mobile operating system, right up until the “transition” of millions of lines of code to the community in 2016.
During this five year journey hundreds of members of the wider Mozilla community came together with a shared vision to disrupt the app ecosystem with the power of the open web. I’d like to reflect on our successes, our failures and the lessons we can learn from the experience of taking an open source browser based mobile operating system to market.
This is not a short version of the story, in fact it’s over 7,500 words long, so below is a summary of the key points in case you don’t make it to the end! Hopefully it goes without saying that these are just my personal opinions.
SummaryBiggest Achievements
- Design — Designed a simple and fresh looking mobile OS with some innovative features like edge gestures for switching windows. Came up with some great designs for how a browser based OS could work, even if the vision was never fully realised.
- Engineering — Built a mobile operating system from scratch, entirely in the open, and got it to market in less than two years. As far as I know no other team has ever done this. Got web content rendering very close to bare metal on mobile devices with a very lean technology stack, in many cases beating the performance of native code on equivalent hardware. Pushed the envelope of the web with 30 experimental new web APIs and helped create new web app trends.
- Product — Successfully launched 20 devices in over 30 countries, mobilised the Mozilla community to help run launch parties and created slick branding and marketing campaigns. Sold the message that “the web is the platform”, even if we failed to live up to it.
- Partnerships — Won unprecedented support from the mobile industry. Repeatedly stole the show at MWC, the world’s biggest mobile event, and got big telecommunications corporations on board with Mozilla’s mission, with competing companies working together towards common goals.
Biggest Mistakes
- Design — Started out by imitating what already existed, not something simpler, unique and focused on the web. Assumed we could change direction later, which turned out to be harder than we thought.
- Engineering — In a rush to get to market we imitated the app store model with packaged apps, adding to the problem we set out to solve. Lost focus on what makes the web the web (URLs). Too much focus on the client side rather than the server side of the web stack.
- Product — After realising “open” on its own doesn’t sell, ultimately chose a strategy to compete mainly on price, which is just a race to the bottom. Suffered from a lack of product leadership and direction after the initial launch.
- Partnerships — Treated carriers and OEMs as our customers with a tick box approach to feature prioritisation, lost sight of the needs of end users and the original mission. Failed to secure a license to distribute updates directly to users.
What I Would Do Differently Today
- Design — Start out with a very simple browser based design with a focus on web content rather than try to recreate every feature that other operating systems have. Be ruthless about leaving features out and not even attempt to play catch up.
- Engineering — Have a clear separation between “chrome” and web content rather than try to force the web to do things it isn’t suited to. Create device APIs using REST & WebSockets on the server side of the web stack rather than privileged JavaScript DOM APIs on the client side. Create a community curated directory of web apps on the web rather than an app store of submitted packaged apps.
- Product — Not try to create the cheapest smartphone. Create a mid-range tablet (and later possibly a smart TV stick) with a focus on web content, gaming and entertainment. Carve out a niche in developed markets first, rather than try to tackle emerging markets at scale.
- Partnerships — Be a lot more forceful with partners about Mozilla leading the direction of the product roadmap and be willing to turn down opportunities if they don’t fit with our strategy. Provide software updates directly to end users and walk away from any chipset vendor who blocked us from distributing binaries of our own OS (this would have been very hard back then, but easier now).
Booting to the WebThe “Boot to Gecko” (B2G) open source project was
announced in July 2011 with the goal of building
“a complete, standalone operating system for the open web.”“Mozilla believes that the web can displace proprietary, single-vendor stacks for application development. To make open web technologies a better basis for future applications on mobile and desktop alike, we need to keep pushing the envelope of the web to include, and in places exceed, the capabilities of the competing stacks in question.”
The key areas of work were identified as:
New web APIs: build prototype APIs for exposing device and OS capabilities to content (Telephony, SMS, Camera, USB, Bluetooth, NFC, etc.)
Privilege model: making sure that these new capabilities are safely exposed to pages and applications
Booting: prototype a low-level substrate for an Android-compatible device
Applications: choose and port or build apps to prove out and prioritize the power of the system

The first (unofficial) B2G project logo, by Sean MartellThere was no mention of commercial smartphones or mobile market share at this stage, merely the desire to “push the envelope of the web” to prove what it was capable of.
The Co-founders

B2G project co-founders (From left to right: Andreas, Chris, Brendan, Mike)Andreas is a super smart engineer who wrote his
PhD thesis on just-in-time compilation of high level programming languages and joined Mozilla in 2008 to build TraceMonkey, the first JavaScript just-in-time compiler. He’d recently finished writing PDF.js, a PDF renderer written in JavaScript, and wanted to show what else JavaScript was capable of.
Chris got his PhD in Computer Science from Berkeley, joined Mozilla in 2009 and had worked on PDF.js with Andreas.
Brendan invented JavaScript and co-founded Mozilla in 1998. When B2G was announced he was Mozilla’s CTO, and the executive sponsor of the project.
Mike was a founding member of Mozilla in 1998 and had served as the VP of Engineering and VP of Technical Strategy, but left Mozilla shortly after the B2G project was announced.
I applied to work on the B2G project at Mozilla the day after it was announced so I wasn’t employed there at the time of the announcement, but my understanding is that it ruffled some feathers. Partly because it was announced on a public mailing list before any significant internal discussion, and partly because most people (including senior executives) didn’t know much about the project and weren’t expecting the announcement.
It had the feel of a skunkworks project and was run a lot like a startup, partially outside the normal operation of the Mozilla Corporation.
The Building BlocksStarting from an
empty GitHub repository the co-founders built a small initial team to work on “
Gonk” (a “low-level substrate” based on the Linux kernel and Android Hardware Abstraction Layer), “
Gecko” (an app runtime and device APIs built on the web engine of Firefox) and “
Gaia” (a smartphone user interface built with web technologies HTML, CSS and JavaScript).

B2G ArchitectureSome code was re-used from the Android Open Source Project but what was unique about this architecture was that it cut out the entire Java layer of Android, with Gecko rendering web content as close to bare metal as the team could get it. This would give B2G a real edge when it came to performance and would help put web content on a level footing with native code.
This distributed and small but growing team had their first in-person work week in Taipei in December 2011 where Mozilla’s Taiwan office was in the process of being fitted out, in a building overlooking the iconic Taipei 101. It was at this work week at the Grand Hyatt Hotel that the first ever phone call was made from a web page without the use of a browser plugin. The basics were starting to come together.

Taipei, December 2011The PrototypeAt a follow-up work week in Paris in February 2012, the team (now including Michael Vines from Qualcomm and our one-man UX team Josh Carpenter) raced up until the last minute to put together a prototype to showcase at Mobile World Congress in Barcelona that same month.

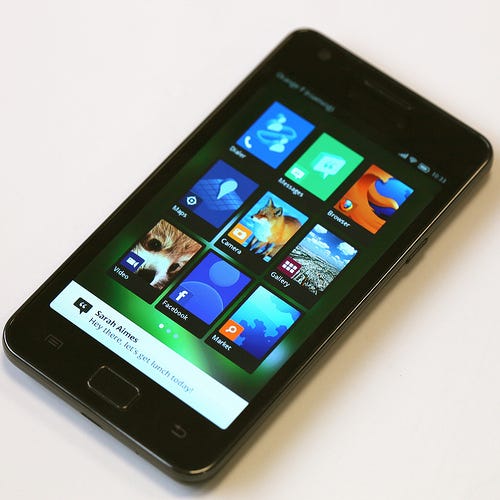
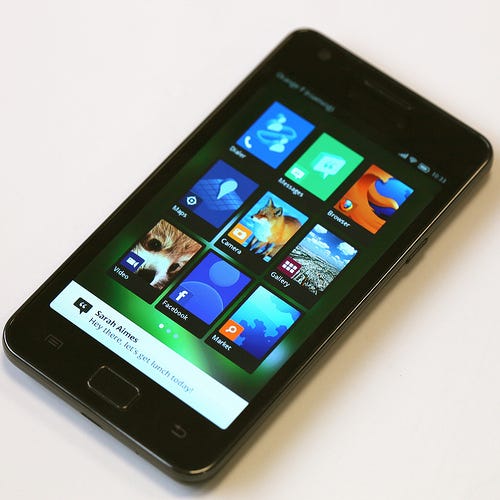
Paris, February 2012We succeeded in delivering the initial components described in the original B2G announcement far enough to have a proof of concept demo running on existing Android hardware. We went to MWC with a prototype running on a Samsung Galaxy II smartphone. This was revealed in a joint announcement with our first partner, Telefónica, with additional support pledged from Adobe, Qualcomm and Deutsche Telekom. At the press conference Telefónica demoed B2G software running on Qualcomm reference hardware.

B2G prototype, MWC 2012, BarcelonaThis caught the eye of other mobile carriers who were on the lookout for a platform with the potential to challenge Android, to create more choice in the mobile operating system space and wrangle some control back from the dominant Google and Apple.
As a non-profit with a mission to “promote openness, innovation & opportunity on the web” Mozilla was selling a unique vision — not that our own app platform would somehow become the “third platform” on mobile, but that the open web could fulfil that role. Like on desktop, the ubiquity and scale of the web could make it the only viable contender to the incumbent app platforms, with Mozilla leading the way.
PartnershipsWith the support of new partners, Mozilla promised to return the following year with commercial devices ready to go to market.
One of the first partners was Telefónica, who had been working on their own “Open Web Device” project. At first the idea was that Mozilla could provide the underlying Gecko-based platform and Telefónica would add their own Open Web Device front end and contribute their expertise in certifying and taking devices to market.
Working with a huge telecommunications corporation like Telefónica was new ground for open source shop Mozilla and I’d say initially there was a bit of a culture clash. There were a few points of tension and for a while Mozilla and Telefónica worked on their own competing front ends.

Telefónica and Mozilla alternative B2G front endsIt quickly became clear that it made more sense to pool our resources and work on a single mobile front end, and soon Mozilla and Telefónica engineers were working side by side. Both teams of engineers really embraced this approach and it soon felt like we were all one team.
Deutsche Telekom was another partner who made big early contributions and with mobile carriers on board it became easier to get OEMs interested. The first two OEMs were Chinese manufacturing competitors ZTE and TCL.
One of the reasons these partnerships were so important was that Qualcomm, the first chipset manufacturer we were working with, would not license their firmware and device drivers to us directly, it had to be through a carrier or OEM. This meant that we legally couldn’t ship complete builds or updates of the OS directly to users, which due to the economics of mobile OS updates would turn out to be a serious problem for us.
Firefox OS 1.0For the next year Mozilla worked intensively with our partners to build a full production quality mobile operating system.
DesignThe brief given to the UX team was basically not to do anything too surprising for the first iteration. Stick to a grid of app icons like Android and iOS and keep it simple, we’d figure out how to differentiate the user experience later on. First we would prove it was possible to build the kind of UI that already existed using web technologies.




The designs the team came up with were pretty slick, but in retrospect starting out by imitating what already existed on the assumption we could change direction later turned out to be a mistake.
ImplementationOn the Engineering side we would prove that it was possible to build a smartphone using open web technologies, with the whole user interface written in HTML, CSS and JavaScript.
It was a requirement for all of the built-in Gaia apps to function offline when an Internet connection was patchy or unavailable, so that the user could continue to make phone calls, take photos and listen to music etc. At first we started to use
AppCache for this purpose, which was the web’s first attempt at making web apps work offline. Unfortunately we soon ran into many of the common
problems and limitations of that technology and found it didn’t fulfil all of our requirements.
We also needed to invent lots of new APIs to talk to the underlying hardware of a smartphone from JavaScript, and a privilege model which made that possible. The existing security model of the web allows browsers to safely execute untrusted code by restricting it to a very limited sandbox. In order to provide web content access to much more privileged functions like making phone calls and sending text messages it was thought a new security system was needed.
In order to ship version 1.0 of B2G on time, it was decided that the simplest way to achieve both the offline and security requirements was to introduce the concept of packaged apps to Gecko. A package of resources could be “installed” onto the device to work offline and cryptographically signed to verify that its code is trusted.
Packaged apps solved our immediate problems but they are not truly web apps because they don’t have real URLs on the web and they ultimately have to be signed by a central authority (like Mozilla) to say that they’re safe. I argued against the packaged app approach at the time on the basis that it wasn’t really the web, but nobody could come up with a more webby solution we thought we could implement and ship on time.
At a work week in Telefónica’s offices in Barcelona in July 2012 it was decided to go ahead with packaged apps as a stop-gap solution until we came up with something better. This was another decision which I think turned out to be a mistake because, as well as creating significant technical debt, it set us on a path which would be difficult to turn back from.
Race to the FinishAnyway, all of this effort culminated with a buzzing work week in Berlin in January 2013 where Mozilla worked side by side with partners, including chipset maker Qualcomm, carrier competitors Telefónica and Deutsche Telecom and manufacturing competitors ZTE and TCL, with the common goal of shipping version 1.0.
This event, hosted by Deutsche Telekom, turned out to be one of the most memorable moments in B2G’s development. Everyone worked together in the same room with a super fast Internet connection, and a friendly competition had been set up between the front end and back end teams to see who could fix all of their bugs first. The results were displayed in real time on a projector so everyone could monitor our progress. There was incredible energy in the room for the whole week while over 200 bugs were fixed.

Berlin work week, January 2013By the end of the week Andreas Gal declared “zarro boogs” and Firefox OS version 1.0 was born. (The front end team won, by the way!)
Mobile World Congress 2013The first commercial version of Firefox OS to ship was actually 1.0.1, once all of the necessary testing and certification had been completed. The first commercial devices were announced at Mobile World Congress in Barcelona (the biggest mobile conference in the world) in February 2013. They were the ZTE Open and the Alcatel One Touch and they would launch via Telefónica and Deutsche Telekom in Brazil, Colombia, Hungary, Mexico, Montenegro, Poland, Serbia, Spain and Venezuela. LG and Huawei had also committed to shipping devices.

ZTE Open & Alcatel One Touch smartphonesThe announcements were made at a press conference the day before MWC. We were expecting around 250 people, but on the day over 700 press, media and analysts showed up.

Firefox OS press conference, MWC 2013, Barcelona (source)We managed to get an unprecedented 18 CEOs of telco companies up on stage to express their support for the project, which I understand took even the GSMA by surprise.

CEOs on stage at press conference, MWC 2013, Barcelona (source)I think it’s fair to say Firefox OS was really the star of the show that year. We made the front page of the conference magazine every day of the event, we got around 80,000 press results on Google News, and Firefox OS was trending on Twitter with the Oscars! It was a PR dream.

MWC magazine, MWC 2013, Barcelona (source)We had a very cool custom designed booth at the conference (in addition to a presence on the Telefónica and Deutsche Telekom stands), with a reception desk, a giant fox tail overhead and demo stations dotted around.

Firefox OS booth, MWC 2013, Barcelona (source)I was helping to give demos and press interviews at the event and I can tell you that the footfall was non-stop. There was a huge amount of interest from carriers, OEMs and press in what we were doing.

An Android mascot, trying to get in on the attention!At an event which is infamous for its “booth babes” (companies hiring professional models to show off their wares), something which I think really made the Firefox OS booth stand out was that most of the people manning our stand had actually worked on the project, and many of them were even volunteers. This was something that really surprised some of the conference attendees, that people would be passionate enough about the project to give up their time freely to help promote it.

Mobile World Congress, Barcelona, February 2013 (source)This volunteer community involvement continued long after MWC when the devices actually started rolling out in the first launch countries. Launch events in Spain, Poland, Venezuela, Colombia and others were manned by local members of the Mozilla community.
There’s a great video made in 2014 which tells the story up to the 1.0 launch, embedded below.
Firefox OS The Journey, the story of the v1 launchFirefox OS 1.xFirefox OS had made it to market. But before the 1.0 launch parties had even got going, we were already back at the office hard at work figuring out what came next.
At first the focus was mainly on adding basic smartphone features like MMS which had been missing from the 1.0 release, then the focus shifted to better development tools for app developers and an awful lot of requirements from partners.
We quite quickly slipped into a pattern where we were treating the mobile carriers and OEMs as our customers. They had a never-ending list of requirements which were essentially copy-pasted from their Android device portfolios. They wanted Firefox OS to reach feature parity with Android.
I remember spending an entire week shut in a room in Qualcomm’s offices in San Diego in 2013 with a group of very hard-working South Koreans from LG, making sure that all the built-in Firefox OS apps started quicker than equivalent Android apps on the same hardware. For confidentiality reasons they wouldn’t tell us how how many milliseconds the Android apps actually took to launch on their device, only whether or not we were quicker. We’d just have to keep hacking away until we had the faster launch time. The LG Fireweb finally launched in October 2013 running Firefox OS 1.1.

LG Fireweb with Firefox OS 1.1, October 2013Over the course of 2013 and 2014 versions
1.1,
1.2,
1.3 and
1.4 were released. Eventually it became clear that we were just chasing the coat tails of Android, and with Android having a five year head start on us we had no chance of catching them. If we wanted Firefox OS to actually compete in the market and gain any significant market share, we had to differentiate.
Everyone basically agreed that we couldn’t compete with the likes of Android and iOS on their own terms. We couldn’t catch up with Google on Android features and we could never out-Apple Apple on design. Mozilla was used to punching above its weight and had taken on titans before and won, but we wouldn’t win if we played by their rules - we had to play by our own rules.
The way I remember it is that there were basically two schools of thought about how to differentiate Firefox OS.
The Web is the PlatformOne school of thought was that we should not try to reach feature parity with our competitors but instead look for a different take on the user interface. We should come up with a much simpler UI which worked to the strengths of the web.
A big challenge we had was that the press would often compare Firefox OS with its competitors based on how many apps were in the app store. Firefox OS was never meant to have a single central app store, the idea was that the web was the platform. Unfortunately some of the early technical decisions we made around packaged apps had backed us into a corner where we were essentially dependent on the few thousand apps submitted to the Mozilla-run Firefox Marketplace.
We tried to patch over the problem by partnering with a startup called Everything.me who maintained a directory of web apps, in order to boost our content catalogue. But ultimately by relying on a central directory we’d ended up just adding to the centralised app store problem we’d set out to solve.
We talked about refocusing on real web content (by far the biggest collection of digital content on the planet) and coming up with an innovative user interface optimised for the interlinked nature of the web and the “flow” of navigating from page to page via hyperlinks. Working to the strengths of the open web would allow us to come up with something genuinely different to the competition.
Connecting the Next BillionThe other school of thought was based on the assumption that what we really needed was scale, and to get scale our best bet was to target emerging markets. They were the real growth areas in the mobile industry.
We did some market research and user studies in developing countries and it quickly became clear that much of the world’s population was simply priced out of the smartphone market. What was needed was an affordable smartphone that people in places like India and Bangladesh could actually buy.
If we could crack emerging markets then we could very quickly scale Firefox OS. Then at least we could escape the “other” category on those market share pie charts and start to gain some traction.
The $25 SmartphoneIn mid-2013 Li Gong took the helm of Firefox OS. He was responsible for starting and running Mozilla’s China and Taiwan operations, but took on the additional role of “Senior VP of Mobile Devices”.

Li Gong, MWC 2014, Barcelona (source: CNET)Li was firmly in the “affordable smartphone” camp and championed the concept of a $25 smartphone, which was felt was the price point we needed to hit if we were to get scale in emerging markets.
The team pulled off an incredible feat of engineering by managing to get Firefox OS to run on some very low end hardware based on a Spreadtrum chipset with only 128MB RAM — way below the minimum requirements for Android at the time.
We went to MWC 2014 with the “$25 smartphone”, new partnerships with low-cost handset makers Intex and Spice and a new message around “connecting the next billion”, which seemed a good fit with Mozilla’s mission. This message resonated well at MWC, with the mobile industry wondering where to grow next.

Proof of concept $25 smartphone, MWC 2014, Barcelona (source)With our new affordable smartphones Firefox OS started to expand into Asia (India, Bangladesh), Latin America (El Salvador, Panama, Nicaragua, Guatamala) and Eastern Europe (Czech Republic).

Firefox OS bus, IndiaUnfortunately the execution was not so great. Firstly, the $25 smartphone eventually ended up costing more like $33 by the time it got to market. Also whilst Firefox OS “ran” on 128MB RAM you couldn’t really multi-task in the way you’d usually expect on a smartphone. Another serious problem was the lack of a key app, Whatsapp, which was essential for many of these markets. We failed to convince WhatsApp to make a web version, or even let us write one for them. These shortcomings, coupled with some hardware quality issues (particularly around the camera), meant that these affordable smartphones didn’t do very well in the market.
The problem with competing on price is that you soon get into a race to the bottom and whoever has the biggest economy of scale ends up winning. Google were quick to notice this chink in their armour and responded with
Android One, affordable devices targeted at emerging markets. Android One arguably didn’t really do very well either, but it was enough to expose the fact that simply competing on price was not going to be a winning strategy.
Just because people in emerging markets may not have much disposable income, doesn’t mean they’ll settle for poor quality. They don’t want a cheap knock off of an iPhone, they want an iPhone. If they can’t have an iPhone they’d rather stick with their feature phone. It’s affordable, it works and it has a far superior battery life.
Firefox OS 2.0Most of the work to create the $25 smartphone had been done by engineers in the Taipei office with a special release called 1.3t. Meanwhile, other teams had been thinking about what a version 2.0 might look like.
In April 2013 the UX team held a summit in London where they got together to discuss future directions for the user experience of Firefox OS. I was privileged to be invited to participate. We brainstormed about what was unique about the experience of the web and how we might create a unique user experience which played to those strengths.

UX Summit, London, April 2013A big focus was on “flow”, the way that we can meander through the web by following hyperlinks. The web isn’t a world of monolithic apps with clear boundaries between them, it is an experience of surfing from one web page to another, flowing through content.
HaidaIn the coming weeks the UX team would create some early designs for a concept (eventually code-named “Haida”) which would blur the lines between web apps and websites and create a unique user experience which would flow like the web does.
This would eventually include not only the universal “Rocketbar”, which would be accessible across the whole OS and seamlessly adapt to different types of web content, but also “sheets” which would split single page web apps into multiple pages which you could swipe through with intuitive edge gestures. It would also eventually include a content model based around live apps which you could surf to, use, and then bookmark if you chose to, rather than monolithic apps which you have to download and install from a central app store before you can use them.
In June 2013 a small group of designers and engineers met in Paris to develop a throwaway prototype of Haida, to rapidly iterate on some of the more radical concepts and put them through user testing.

Haida Team Meetup, Paris, June 2013Below is a video Josh Carpenter created in October 2013 to communicate the Haida design concept.
This drastic change was too big to get out in one release, so Haida was split into different
phases. Version 2.0 brought a visual refresh and the implementation of edge gestures for moving between windows. Version 2.1 included the integration of the browser into the main system UI to start to create the unique browser-based experience.

Firefox OS 2.xBut by version 2.2 the focus on the Haida initiative started to slip. Competing feature requests started coming in from partners to create greater feature parity with Android, improve performance and add support for right-to-left languages so that partners could ship devices in more countries.
The full Haida vision was never fully realised and people started talking about another change of direction for a version 3.0.
Firefox OS 3.0After better than expected sales results reported by partners for the first device launches, the $25 smartphone initiative had been a disappointment. With no clear point of differentiation having yet fully materialised to continue the momentum of the initial launches, partners’ sales numbers were starting to look disappointing. A loss of confidence started to emerge and disagreements about which direction to take the product ultimately resulted in the departure of several key executives.
Li Gong left Mozilla to create a fork of Firefox OS through his startup Acadine Technologies, with $100m of funding from several Chinese government-backed organisations. When Li left he took a lot of engineers from Mozilla’s Taipei office with him, which caused a set back for Mozilla and some bad blood. This turned out to be a real waste because the $100m eventually failed to materialise and Acadine was wound down.
Andreas Gal also left to create
Silk Labs, taking Chris Jones and other key members of the original B2G team with him. With Chris Lee, the head of Product, having also made a departure there was a real vacuum of leadership at the top of the Firefox OS team.
This was around the time that Chris Beard took over as CEO of Mozilla and it fell to him to temporarily take charge of the Firefox OS organisation while they tried to hire someone. Chris is a great CEO and as a long-time Mozillian has a deep intuitive sense of what Mozilla is, but as CEO he didn’t really have the time or capacity to actively lead Firefox OS from a product point of view.
3.0 Ideation ProcessWith a lack of any real product direction, the “v3 Ideation Process” was kicked off at a last minute whole company meetup in Portland in December 2014. The idea was to crowd-source ideas for a new direction for Firefox OS, from individual members of the Firefox OS team and the wider community.

v3 ideation process, Portland, December 2014On the surface, for people like me who had well developed ideas about what direction I thought we should take, this seemed like a great opportunity. But as around 36 ad-hoc groups were set up all brainstorming different ideas, good ideas started to get lost in the noise. With no real constraints put on the ideation process and an insufficient process for evaluating them, people were coming up with all sorts of suggestions from smart watches to reinventing the concept of currency!
In the end no clear direction emerged and the 3.0 release was downgraded to a “2.5” release with some hurriedly put together features.
The PivotWith an underwhelming 2.5 release and still suffering from a complete lack of product leadership, during 2015 Firefox OS started to stall.
Eventually, Ari Jaaksi was hired as the new head of “Connected Devices”. The Firefox OS team was renamed the Connected Devices team and at a whole company meetup in Orlando the “
pivot” was announced.

Ari Jaaksi, Orlando All Hands, December 2015Mozilla would stop our work to build and ship smartphones through carrier partners and we would instead start to prototype user experiences around connected devices and the Internet of Things. The technology created for Firefox OS would be used as a starting point and Firefox OS could live on with devices like Smart TVs (which had been showing some promise through a partnership with Panasonic), but we would no longer focus on smartphones.
At the end of Ari’s talk a motivating video was played on the big screen (embedded below).
Firefox OS — The Next Chapter, played at Orlando All Hands December 2015Nobody noticed. They were too busy chatting among themselves and trying to absorb this news and what it would mean.
The premise of Ari’s talk was that Firefox OS had set out to compete with Android and iOS and it had failed. Firefox OS was too late to market, the app store hadn’t taken off and the smartphone war had been won. It was time to move onto the next big thing — the Internet of Things.
This analysis was a little frustrating to me because I’d never felt that what we’d set out to do was to make Firefox OS the third mobile app platform, it was about pushing the envelope of the open web to make it a competitive platform for app development. It was true that the project was stalling, but we’d had some really good ideas with Haida, what we’d been lacking was focus.
However, I tried to embrace this new direction as I’d long suspected that tablets would have been a better form factor for Firefox OS than smartphones in the first place, and the Smart TV work was showing promise. These were both “connected devices” after all.

Some of the Connected Devices products I proposedThe “
Product Innovation Process” was kicked off, another bottom-up ideation process to generate product ideas, but this time with much more structure (arguably too much). Connected Devices operated much like an internal startup incubator, teams were sent on “lean startup” training and we all had to become experts in the emerging field of the Internet of Things as we pitched product ideas to a “Product Innovation Board”.
The announcement in Orlando was quickly jumped upon by some inside Mozilla as a signal that “Firefox OS is dead”. With all the resources that had been put into Firefox OS over the years, other teams at Mozilla had been feeling the pinch. The flagship Firefox team and supporting platform team had been complaining about a lack of resources for a while, and with Firefox market share slipping the finger of blame was pointed at Firefox OS.
I’d say some of this resentment was maybe justified but it started to spiral out of control and Firefox OS soon became a scapegoat for everything that wasn’t going well at Mozilla. There was a general feeling that Mozilla had “bet the farm” on Firefox OS and it hadn’t paid off. Significant political pressure started to grow inside Mozilla to remove all traces of B2G from the codebase and re-assign resources to our flagship product, Firefox.
The Connected Devices team was downsized, with around 40 people being made redundant. Meetings were held to evaluate what value the existing B2G codebase still had with our new direction, and how much of it could be removed. The argument was the B2G code was slowing down Firefox development and the cost of maintaining it couldn’t be justified.
With some Connected Devices projects (like the tablet and smart TV projects) still planning to use parts of the B2G code, we agreed on a plan to drastically slim down the B2G architecture. We’d completely remove the mozApps packaged app runtime in favour of new web standards, and remove around 30 device APIs we’d added to Gecko which were clearly never going to become web standards, in favour of a new web services based approach.

B2G OS Architecture TransitionThe “B2G Transition Project” was started and the Mozilla community were involved in the process so that any smartphone-specific code could be transferred to community ownership if anyone wanted to continue to maintain it. The community really rose to this challenge and got involved in the process, ironically generating the greatest level of community involvement the B2G project had ever seen.
Although we successfully managed to remove the mozApps runtime and 10 of the 30 device APIs from Gecko very quickly, internal political pressure continued to grow to completely remove all traces of B2G from the Mozilla codebase. The tablet and smart TV projects were stopped and the Connected Devices team started to focus their efforts elsewhere.
The module ownership system of the Mozilla project is technically entirely independent of the Mozilla Corporation’s reporting structure. As a last ditch effort the module owner of B2G (then Fabrice Desré) disputed the removal of the B2G module from the Mozilla project and the decision was escalated all the way to the top of the tree, but ultimately the decision was to remove it.
Technically the new community-owned “B2G OS” could still continue as a fork, but with infrastructure being shut down and no Mozilla staff being paid to maintain the code, a fork was never really going to be practical. At its peak around 300 full time Mozilla staff were working on the Firefox OS project and the community didn’t have anywhere near that number of skilled full time resources.
Boot to Gecko was effectively dead.
ConclusionsMeasuring SuccessI’m incredibly proud of what we achieved with Firefox OS. If you measure its success against the original stated goals I think the project went way beyond its initial objectives. We went beyond a technical prototype to successfully ship 20 different commercial devices in over 30 countries, including smartphones and smart TVs. Apart from the incredible feats of engineering, prototyping 30 new APIs for the web platform and building possibly the most complex JavaScript codebase ever created, we built a mobile operating system from scratch and got it to market in less than two years. As far as I know no other team has ever done this.

Just some of the 20 Firefox OS products that went to marketI don’t actually know how many individual Firefox OS devices were sold in the end because our partners didn’t share their sales numbers with us and we didn’t ask them. As an educated guess I’d say it was probably around 5 million (give or take a million or so). To me that’s an incredible achievement, it’s a lot more than other “alternative” mobile operating systems have achieved and certainly the most successful project I’ve ever been involved in. But in an industry which ships over a billion units a year that’s not even half a percent of market share!
For me it was never about Firefox OS being the third mobile platform. It was always about pushing the limits of web technologies to make the web a more competitive platform for app development. I think we certainly achieved that, and I would argue our work contributed considerably to the trends we now see around Progressive Web Apps. I still believe the web will win in the end.
At some point along the way, the team lost sight of our original goals and somehow defaulted to trying to become the third smartphone platform alongside Android and iOS, with market share as the only metric of success. The B2G team grew from four co-founders to a hundred people in a very short space of time and it’s not uncommon for a startup which grows very fast to lose its mission and focus along the way. (That’s what Firefox OS felt like to me, it was a startup inside Mozilla).
A Matter of TimingA common narrative is that Firefox OS was simply too late to market. Talking with experts from Shenzhen in China I’m actually no longer sure that’s true. They’ve suggested to me that if Firefox OS started today, the licensing issues which caused us so many problems and forced us to go through mobile carriers rather than ship software updates directly to users would no longer be a problem. As mobile hardware becomes more commoditised it would be trivial today to find white label hardware on which to run our software. There’s also a real desire from OEMs to loosen their dependence on Google and differentiate themselves. It’s possible that rather than being five years too late, Firefox OS was actually five years too early!
Those of us who work on the web like to think that what we do is really cutting edge. But the reality of web standardisation is that it takes a long time. New features will always come to native code first before they make it through the standardisation process to a cross-platform solution. I’d argue that the web is really more suited to more mature hardware platforms which have become more of a commodity, and that eventually it will win out on mobile in the same way it has on desktop. It could be that the time is quickly approaching when a web-oriented mobile OS could be successful.
The Right Decision?It’s been over a year now since the announcement was made in Orlando and I’ve had plenty of time to process the various stages of grief associated with the end of Firefox OS: denial, anger, bargaining, depression and acceptance!
Now that the dust has settled I can honestly say that on balance I still think cancelling Firefox OS completely was the wrong decision. The project had lost momentum due to a lack of product leadership over an extended period of time, but I believe the decision to kill it was ultimately based more on internal political reasons than sound business or technical ones.
As the mobile market has matured and become more commoditised, web technologies have also matured. The opportunity is still there, in fact the timing may now be better than ever. Although I understand the reasons the project was stopped, I feel Firefox OS was ended prematurely, before it had the chance to reach its full potential. What it needed was a reboot and some ruthless and clear direction, which unfortunately it didn’t get.
Many will argue that I’m delusional and that it’s easy for me to say this, after all I wasn’t the one who had to sign the eye-watering cheques that needed signing to keep a project of that scale running. They’ll say that we had our chance and we blew it. Mozilla should now be focusing all of its efforts on its flagship product, Firefox. For me, that’s a little too inward looking. In many ways the web has now moved beyond the browser, it’s time to look to the future and all of the new challenges which face the Internet.
Lessons LearnedSadly, it would be politically impossible to reboot B2G inside Mozilla today, but if it was possible there are a number of things I would do differently a second time around.
Design — I’d start with a very simple browser-based user interface with a focus on web content, rather than try to replicate all the features of other mobile operating systems.
Engineering —Have a clear split between “chrome” and web content rather than try to force the web to do things it isn’t suited to. Create device APIs using REST & WebSockets on the server side of the web stack rather than privileged JavaScript DOM APIs on the client side (JavaScript is not what makes the web the web, URLs are). Create a community curated directory of web apps on the web rather than an app store of developer-submitted packaged apps.
Product — Not try to create the cheapest smartphone. Create a mid-range tablet (and later possibly a TV stick) with a focus on web content, gaming and entertainment. Carve out a niche in developed markets first, rather than try to tackle emerging markets at scale.
Partnerships — Be a lot more forceful with partners about Mozilla leading the direction of the product roadmap and be willing to turn down deals if they don’t fit with our strategy. Provide software updates directly to end users and walk away from any chipset vendor who blocked us from distributing binaries of our own OS (this would have been very hard back then, but easier now).
FootnoteSo that’s my story. It’s pretty long so if you managed to get this far without skipping at least some of the boring bits then I’m impressed!
My main hope in documenting all of this is that Firefox OS is remembered as more than just a footnote in tech history which says “a failed mobile OS from Mozilla”.
A lot of super smart and awesome people put an awful lot of love and hard work into the Boot to Gecko project. It’s something I’m incredibly proud of, and they should be too. It might not have matched up to the expectations imposed on it from the outside world, but from my point of view Firefox OS was a success and certainly the highlight of my career so far! (I was actually an intern at Google in 2008 when they shipped the first Android smartphone, but for me the buzz of Firefox OS was far bigger than that).

Some of the big brains behind Firefox OS (and me), Whistler, June 2015I still believe deeply in Mozilla’s mission and I also think there’s an exciting new chapter coming to Mozilla soon, with some new emerging technologies which I’m itching to tell you about. But that’s a story for another day.
For now, please forgive me the indulgence of ending with a video my wife and I created in 2014, with our dodgy Bob Dylan parody and a collection of photos which capture the incredible journey that was Firefox OS. (See if you can spot the cameo by Sir Tim Berners-Lee, trying out Firefox OS over lunch!).
The Times They Are a Changin’, Open Web Remix by Ben and Siobhan[Edit 2017–03–06]:
- Clarified Brendan Eich’s role at Mozilla
- Mentioned Telefónica’s demo on Qualcomm reference hardware at MWC 2012
- Noted the lack of WhatsApp being a major problem in many markets
- Credited B2G logo designer
| 欢迎光临 firemail (http://firemail.wang:8088/) |
Powered by Discuz! X3 |