
| 1 2 | sudo apt-get install nodejs-legacy sudo apt-get instatll npm |
| 1 | sudo npm install npm@latest -g |
| 1 | sudo npm install -g n |
| 1 2 3 | sudo n latest sudo n stable sudo n lts |
| 1 2 | node -v npm -v |
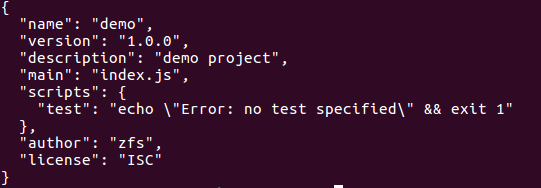
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "name": "test", // 项目名称(必须) "version": "1.0.0", // 项目版本(必须) "description": "project description!", // 项目描述(必须) "homepage": "", // 项目主页 "repository": { // 项目资源库 "type": "git", "url": "https://xxxx/xxx" }, "author": { // 项目作者信息 "name": "surging", "email": "xxx@163.com" }, "license": "ISC", // 项目许可协议 "devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } } |
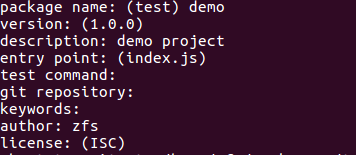
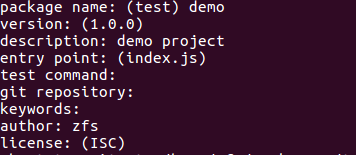
| 1 2 | cd ~/workspace/demo npm init |


| 欢迎光临 firemail (http://firemail.wang:8088/) | Powered by Discuz! X3 |