https://zhuanlan.zhihu.com/p/344306287
使用CEF(一)— 起步介绍Chromium Embedded Framework (CEF)是个基于Google Chromium项目的开源Web browser控件,支持Windows, Linux, Mac平台。除了提供C/C++接口外,也有其他语言的移植版。 因为基于Chromium,所以CEF支持Webkit & Chrome中实现的HTML5的特性,并且在性能上面,也比较接近Chrome。 CEF架构libcef_dll_wrapper在网上,大多数所谓编译CEF的教程,实际上只是编译针对CEF源码的C++包装库:libcef_dll_wrapper,并不是真正的编译CEF。libcef动态链接库导出 C API 使得使用者不用关心CEF运行库和基础代码。libcef_dll_wrapper 工程把 C API 封装成 C++ API同时包含在客户端应用程序工程中。C/C++ API的转换层代码是由转换工具自动生成。实际上,想要编译CEF源码是一件非常麻烦的事情,你需要梯子、良好的网速以及不错的电脑。回归正题,我们开始编译libcef_dll_wrapper。 编译前准备下载libcef以及wrapper我们首先从CDN上下载ceflib静态库以及wrapper源码:Windows64bit,标准分发(Standard Distribution)。  下载完成后,我们解压到工作目录下:  在这个目录下,会看到很多的文件夹和目录。其中主要的几个文件夹: - cmake:该目录下存放了配置和构建以Windows作为编译环境的cmake配置文件,具体内容可以自行查看。
- Debug和Release:这两个文件夹中,打开会看到已经编译好的CEF核心库文件:
 - include:libcef本身提供的头文件以及wrapper会使用到的头文件。
- libcef_dll:存放了libcef_dll_wrapper源码。
- Resources:CEF作为内核的浏览器运行时需要用到的资源文件。
- tests:存放了利用libcef、以及wrapper作为库来编写的浏览器Demo。其中,cefsimple编译出来的是一个简单的浏览器,而cefclient编译出来的是一个展示了cef许多API功能的exe。
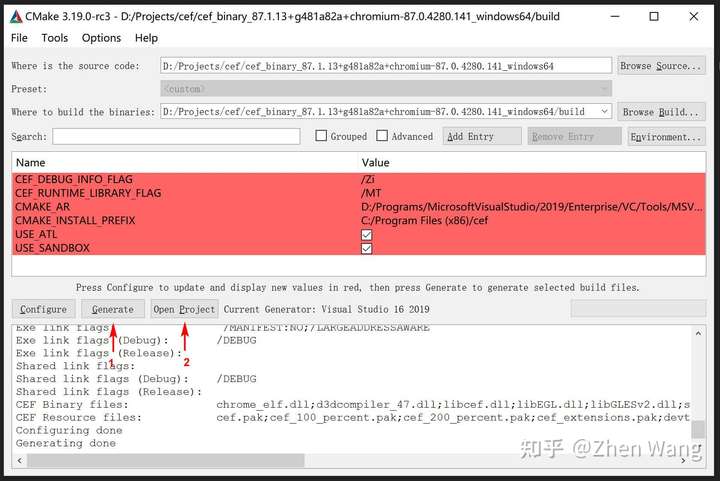
使用cmake进行配置构建打开cmake-gui.exe程序,在Where is the source code栏中选择源码所在目录,在下方的Where to build the binaries栏目中我们可以自定义任意位置,但是为了方便管理,我们选择在源码所在目录下增加一个build文件夹,所以综合来看,当前cmake-gui的配置为:  接下来我们直接点击下方的Configure按钮,cmake-gui会弹框提示没有build文件夹,会帮助你ui创建一个build文件夹,以及让你选择构建工具:   完成配置后,我们进行cmake的生成操作(Generate),并打开该解决方案:  编译libcef_dll_wrapper 编译libcef_dll_wrapper上述使用cmake配置构建后,在Windows下,我们得到了一个解决方案:cef.sln。使用vs2019打开后,我们会看到解决方案中已经存在了几个工程:  - ALL_BUILD与ZERO_CHECK:是cmake自动生成的辅助工程。
- cef_gtest与ceftests:都是测试模块,这里不关心。
- cefclient:一个包含CEF各种API演示的浏览器程序Demo。
- cefsimple:一个简单的CEF浏览器程序Demo。
- libcef_dll_wrapper:对libcef库的C++代码封装。上述cefclient与cefsimple都会用它。
我们首先完成libcef_dll_wrapper的编译,然后对cefclient以及cefsimple完成编译。 2>libcef_dll_wrapper.vcxproj -> D:\Projects\cef\cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64\build\libcef_dll_wrapper\Debug\libcef_dll_wrapper.lib========== Build: 2 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========1> Creating library D:/Projects/cef/cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64/build/tests/cefsimple/Debug/cefsimple.lib and object D:/Projects/cef/cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64/build/tests/cefsimple/Debug/cefsimple.exp1>cefsimple.vcxproj -> D:\Projects\cef\cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64\build\tests\cefsimple\Debug\cefsimple.exe1>Adding manifest...========== Build: 1 succeeded, 0 failed, 2 up-to-date, 0 skipped ==========1> Creating library D:/Projects/cef/cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64/build/tests/cefclient/Debug/cefclient.lib and object D:/Projects/cef/cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64/build/tests/cefclient/Debug/cefclient.exp1>cefclient.vcxproj -> D:\Projects\cef\cef_binary_87.1.13+g481a82a+chromium-87.0.4280.141_windows64\build\tests\cefclient\Debug\cefclient.exe1>Adding manifest...========== Build: 1 succeeded, 0 failed, 2 up-to-date, 0 skipped ==========
完成了编译以后,我们可以直接进入cefclient或者是cefsimple里面的输出中运行对应的浏览器程序:  注意,cefsimple.exe打开白屏是因为demo代码中默认访问的Google,cefclient.exe其实默认也访问的Google,但是因为可以输入任意的地址,所以这里不太容易发现。 cefsimple中的默认访问地址修改为国内即可(cefclient中的自行搜索):  下一节,将从零开始,使用cef来编写一个简单Demo。
|  |Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )
|Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )