本帖最后由 Qter 于 2021-2-24 15:44 编辑
https://blog.csdn.net/jwl_willon/article/details/81054978
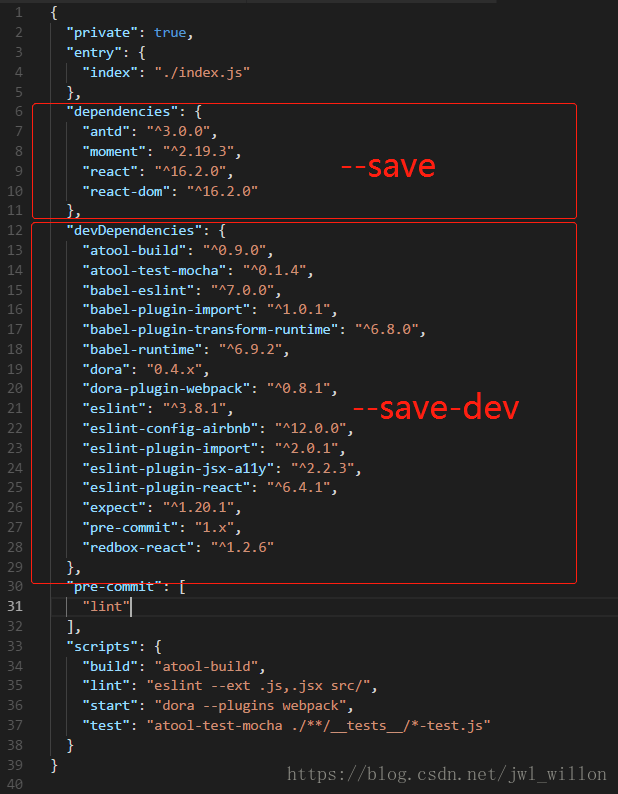
备注:<=> 意为等价于; 1、npm install <=> npm i --save <=> -S --save-dev <=> -D npm run start <=> npm start // 对应"scripts"里的"start"命令 少敲几下键盘,何乐而不为 2、npm i --save-dev <packname> 工程构建(开发时、“打包”时)依赖 ;例:xxx-cli , less-loader , babel-loader... 3、npm i --save <packname> 项目(运行时、发布到生产环境时)依赖;例:antd , element,react... 4、对应关系如下(至于我们啥时候用--save、啥时候用--save-dev 感觉是个规范问题,用反了项目一样可以跑起来(对于安装依赖正确时),但会给其他看你项目的人带来误解、可能会导致一些bug的出现,还有一些配置的错乱等)
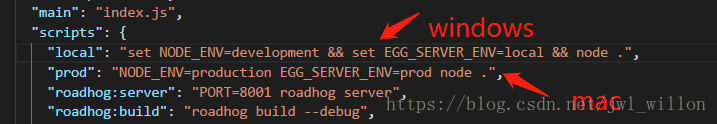
 5、使用 npm i 安装package.json里的依赖时,两部分的包都会pull下来 5-1、使用 --prod、 npm i --prod <=> npm i --production // 仅会拉取dependencies中的依赖 5-2、设置NODE_DEV=production时 // 效果同上,仅会拉取dependencies中的依赖 (注意等号两边没空格) 5-2-1、命令行设置(注意不同环境时的"分割符") window => cmd :set NODE_ENV=production && xxxx mac => shell : NODE_ENV=production 空格 xxxx 5-2-2、package.json=>script命令中设置
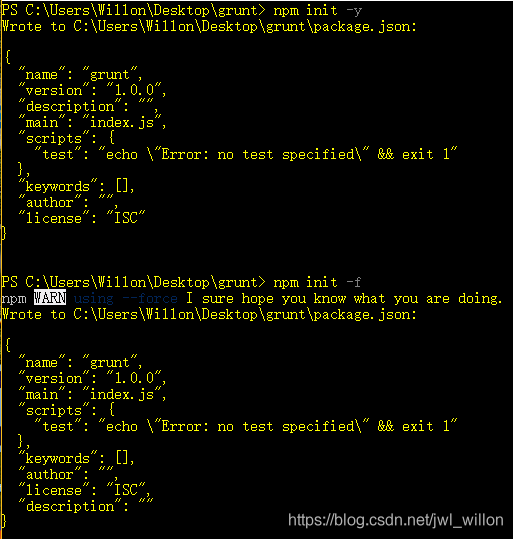
 彩蛋:在新建package.json文件时,我们可以使用npm init -y 快速创建(yes 表示一路默认创建,还有 -f 表示 force) 
|  |Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )
|Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )