|
没错, 我就是大名鼎鼎的JSP, 服务器端“装配工”之王。 你要是没听说过我就实在太out了, 你要问我到底是干什么的, 其实很简单, 就是把页面模板和数据给装配起来, 变成HTML发送给浏览器, 然后你才能看到啊。
奥, 不, 我一提到装配工之王, 那个叫PHP的已经拿着板砖怒气冲冲的过来了, 好吧, PHP大哥, 你才是老大,最好的编程语言, Web编程之王, 我的意思是Java 装配之王,好吧, 消消气。
1 黑暗岁月
遥想当年, Web编程刚刚诞生的时候, 大家只能用Perl , C语言等以CGI的方式来输出 HTML, 那可真是一段黑暗的、可怕的岁月。
我真是难以想象CGI的小伙子是怎么装配网页的, 其实也无所谓装配, 他们就是字符串拼接而已,可怜的孩子们甚至都不知道字符串到底是什么含义。
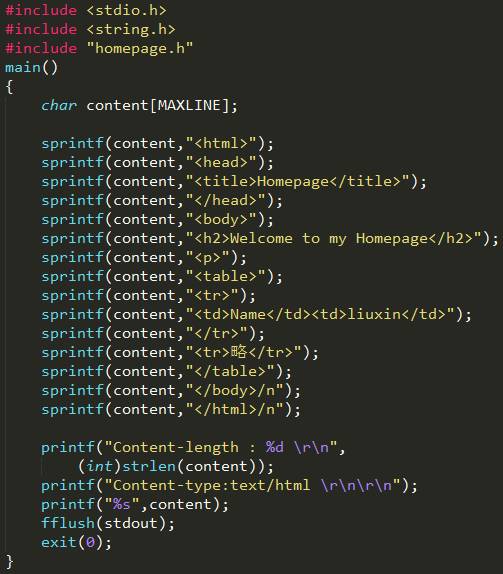
有图有真相, 看看吧:  这还不涉及到人家用户通过浏览器传递过来的参数, 那处理起来就更不容易了。
我有时候挺佩服这时候的码农的, 用这么低级原始的方式竟然还能写出复杂的Web网站, 实在是了不起啊。
2 服务器端动态页面
1996年, “恶名远扬”的微软推出了ASP(Active Server Page), 这个新的页面装配工和CGI小伙子们可是大不相同, 因为他能够支持在HTML页面中嵌入代码! 这下子动态的Web页面可就轻松多了。
完全可以先用一些可视化编辑器像FrontPage, Dreamweaver 先把界面创建好, 然后码农再其中塞入代码。 
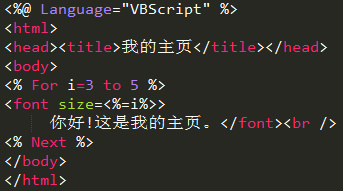
看看这张图, 你应该能明白ASP装配工是怎么干活的, 页面看起来就像是一个html静态文本, 被<% %>包裹的就是代码了, 装配工需要运行他们, 然后把产生的数据嵌入到html当中。
由于微软的强势, ASP这厮可真是火了一把, 尤其是在中国。
我们Sun公司看到这种情况, 自然会奋起直追, 很快我这个装配工JSP (Java Server Pages)就诞生了。
ASP主要用VBScript 这样的脚本语言 ( 唉, 我估计微软的Bill Gates实在是太喜欢VB了, 连一个脚本语言也要搞的VB很像), 我就完全不同了, 我用的可是被无数人喜爱的Java, 跨平台啊。
每当我用这一点嘲笑ASP的时候, 他都会说: “别整天在这里乱喷了, 说来说去, 你本质上不也是一个模板吗? 你看看你装配的那些页面, 代码和HTML混杂在一起, 搅的乱七八糟, 没有任何美感。 对了,听说你有个JSP中太长了,竟然爆出了无法编译的错误, 实在是太可笑了, 哈哈哈。”
ASP说的没错, 有个不着调的码农把绝大部分的业务逻辑都搞到了JSP 当中, 我实在是无法装配, 只好报错。
不过ASP也好不到哪里去, 也是HTML中混杂这大量代码。
3 标签库
Java 老哥最近整天给我吹MVC这个东西, 说是能够把展示和逻辑分开, 他可以用Servlet来充当控制器, 用Java类来充当模型, 而视图自然就是我JSP了。
我想想确实不错, 分开以后能阻止码农往我这里写代码, 就这么办吧。
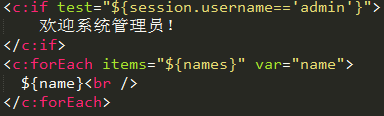
但是有时候界面上显示逻辑还是必不可少, 所以像分支、循环这样的控制语句不可或缺, Java老哥建议我做一层封装, 给码农们提供了一套标准的,叫做JSP Standard Tag Library (JSTL)东西, JSTL 长这个样子:  这些<c: if > , <c:forEach> 就是标签了, 写起来略微有点啰嗦, 看起来还是不错的。
本质上他们都是Java 类而已, 他们能接收到你给他传递的参数, 进行计算,输出HTML。
${names}是从哪里来的? 自然是从MVC的模型那里来的。
有些人还叫嚣着JSTL完全不够用, 没关系, 我开放接口给你, 你可以扩展,定义自己的Tag library, 想怎么写就怎么写, 写破天去我也不管。 我只要求我要装配的页面保持清爽, 这一点绝不妥协。
经过这么一折腾, 我又有了嘲笑ASP的资本了, 他是无论如何也做不到这一点的, 几年后他升级为ASP.NET以后才扳回了一城。
4 模板引擎
虽然我三令五申 , 但还是有码农禁不住诱惑, 为了省事, 直接往JSP写大量代码, 真是让人头痛。
有一天, Java世界来了两个新家伙,一个叫Freemaker, 一个叫Velocity, 奇怪的是很多码农都跑去向他俩献殷勤,让他俩去装配HTML页面, 把我这正统的装配工都抛到脑后了。
我知道挑战者来了, 赶紧研究一下, 这一研究不打紧, 下了一跳。
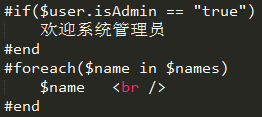
首先这两个新装配工在模板上长的和我差不多, 不信你先看看这个Velocity 的模板: 
不都是定义一下控制语句, if , foreach 等等, 再加上 一些从模型中来的变量嘛。 但是我的JSP中可以嵌入任何Java 语句, 而这两个家伙的语法很明显是受限制的,就是为了页面展示用的, 码农们想在其中编写复杂的业务逻辑都不可能。
另外他俩可以完全脱离Web环境来使用, 不像我没有Web 容器例如Tomcat, 根本玩不转。
他们俩不仅仅可以用作MVC中的View, 还可已定义邮件模板, 用来发邮件, 可以用作代码模板来生成代码, 用途比我大的多。
由于独立的特点, 他们还可以做动态页面的静态化, 例如说有些页面就是把数据库的数据展示出来, 而数据变化频率很低, 那他俩就可以事先读取数据库, 把页面的数据生成了,缓存在那里, 等到用户使用时可以直接返回。
我背上开始出汗, 已经感受到他们两个鄙视的目光了。
选择Freemaker 和 Velocity的码农越来越多, 我的生意也越来越差, 回想起当年垄断的时光,日进斗金真是好啊。
5 屌丝搅局
虽然我的装配生意被Freemaker和Velocity抢了不少, 但是糊口完全没有问题。
只是我注意到了一个趋势, 那就是这些JSP页面装配起来简单了, 码农们最喜欢写的那些逻辑去哪儿了?
Freemaker 和 Velocity 那里也是这样, 大家都很诧异, 大家抛弃门户之见,坐在一起商量。
Freemaker 说: “你们注意到没有, 现在页面中引用的js文件和css增多了。”
我说:“没错,是这样, 难道是很多界面相关的东西都挪到javascript 和CSS中去了”
Velocity说:“据我所知, Javascript 就是一些能在浏览器中运行的脚本而已, 就是搞一点辅助功能, 之前大家都看不上他, 纯粹一屌丝。”
"不要小看他, 你们听说了AJAX没有? javascript 可以从浏览器端发出异步的http 调用, 基于这一点发展起来了很多框架例如JQuery什么的, 可以很灵活的在浏览器中操作界面了" Freemaker 果然见多识广。
我说:“那其实也没什么, 主要的装配还得由我们几个在服务器端完成, javascript在浏览器中搞的不过是锦上添花罢了, 我们不用担心了, 该吃吃该喝喝 ”
轻敌是最可怕的, 装配生意越来越差, 服务器端MVC 中的View 越来越少, 很多从浏览器发过来的HTTP请求根本不会到我们这里来进行模板和数据的装配, 更不会有HTML返回。
这些HTTP请求调用的都是Java 接口, 这些Java 代码直接把JSON数据直接就返回给浏览器了 !
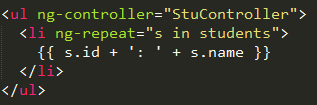
我偷偷研究了一个最新式的页面模板, 竟然是一个静态的HTML文件! 其中有个这样的片段:  这静态的HTML文件发到浏览器有什么用处, 难不成可以被javascript 那小子执行?
很明显这个模板扩展了HTML的属性, 这ng-controller="StuController" 是什么意思? 控制器?
这ng-repeat="s in students" 和我之前的JSTL模板长的很像, 这明明应该由我或者Freemaker, Velocity来装配啊!
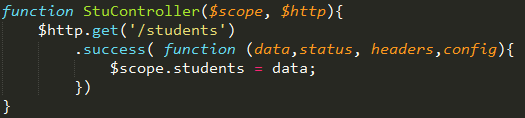
然后我就看到了这个javascript函数, 它通过http调用了服务器端的接口"/students" , 然后把返回的数据直接放到了students 里边。 
我把这个静态的HTML模板拿去给Freemaker和Velocity 看, 大家一致认为,就是javascript那小子捣的鬼, 他完全的绕开了我们,竟然自己在浏览器里实现了MVC ! 实在是可恶!
StuController函数自然是 控制器, students 就是模型(通过http调用从服务器端获得), 视图模板自然就是这个静态的HTML了。
这家伙偷偷摸摸的在浏览器把模板和数据装配起来, 形成HTML呈现给用户, 我们都蒙在了鼓里。
我们怒气冲冲的把Javascript叫来, 质问他为什么抢我们的生意。
这个曾经的屌丝现在一副高富帅模样, 他带着嘲讽的语气,居高临下的告诉我们: “你们三个自大的家伙还不知道? 新时代来了, 前后端分离了, 后端只负责提供接口以及页面模板,我在浏览器中读到页面模板和JSON以后直接在浏览器中进行装配, 没你们什么事了!”
我们三个目瞪口呆,这是时代的巨变, 真没想到是javascript 这家伙搅了我们的局, 甚至可能革了我们的命, 我这个曾经的装配工之王真的没落了, 以后的日子可就不好过了。
(完)
你看到的只是冰山一角, 更多精彩文章,尽在“码农翻身” 微信公众号, 回复消息"m"或"目录" 查看更多文章
有心得想和大家分享? 欢迎投稿 ! 我的联系方式:微信:liuxinlehan QQ: 3340792577
|  |Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )
|Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )