|
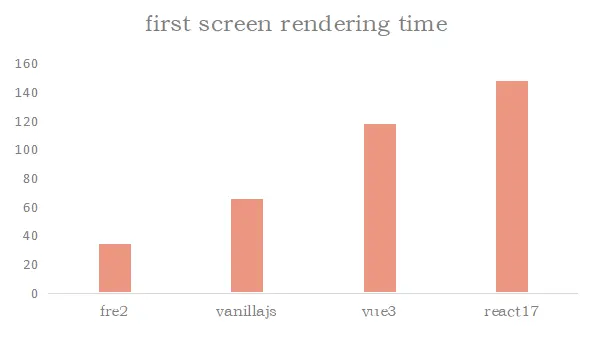
经过两天的拼命奋斗,我现在正式宣布,fre2 终于无敌了! 过去遭受的憋屈,嘲讽,这一刻全都值了,我终于实现了 vdom 世界最快的算法 直接上图:  可以看到,fre2 现在首屏渲染比原生 js 快一倍,比 vue3 快三倍,比 react17 快四倍 世界上还没有比原生 js 快的框架,那么 fre2 是怎么做到的呢? offscreen rendering <ul> <li>1</li> <li>2/li></ul>传统遍历,插 ul,插 li,插 1,插 li,插 2,一边操一边插集中绘制,操 2,操 li,操 1,操 li,插 ul,一直操,操完最后只插入一次操作的是内存,插入的是屏幕
再通俗点? 其实和 DocumentFragment 原理是一样的
怎么实现? 以上说起来很轻松,很多框架作者和团队都在觊觎这个算法,甚至 preact 研究了好几年了…… 但是至今为止,只有 fre 找到了实现方法——倒序遍历 自下而上,从右往左
得益于 fre 先前的两阶段遍历,以及 fiber 的潜水冒泡模型,我要在 reconcile 阶段生成一个倒序的 effectlist 是有可能的 所以 fre2 彻底重构了核心算法,新的架构主要分为三块 reconciler - diving - 正序(hooks) - bubbling - 倒序(effects)commit - 倒序(refs)
reconciler 包括潜水和冒泡这俩过程,潜水过程负责执行 hooks,diff,这块的顺序是正序,冒泡过程是每个组件更新完,这块主要是 effects,是倒序的 commit 阶段是个完全倒序的过程,refs 在这个过程执行 所以对用户来说,fre 的 refs 和 effects 顺序会和 react 相反
但是我认为这是值得的,因为倒序插入是集中绘制的心智模型,理解它为什么快也是很重要的 与此同时,我对 diff 算法也重构了,代码安排更合理了,diff 算法也是 fre2 的进步,配合集中绘制,可以说完美了 总结 如果说 fre1 最大的突破是时间切片(time slicing),那么 fre2 的突破是离屏渲染(offscreen rendering)了 这回我终于可以硬气了呜呜呜,终于干过他们了!
[color=inherit !important]yisar/fregithub.com/yisar/fre
最后放一下 github 连接,你可以不看 react 可以不看 vue,但 fre 的源码真的要看!这可能是最小,最快,最精彩的框架,额,之一(一脸不情愿) https://zhuanlan.zhihu.com/p/378384686
|  |Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )
|Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )