https://bbs.huaweicloud.com/blogs/374972
背景因为工作需要,现在需要实现一个加载指定网址的客户端。需要在客户端内完成网页的加载、跳转、下载、打印等功能。基本上类似于做一个加载指定网址的浏览器客户端。 Qt有自带的两个用来开发浏览器的模块,一个是QWebKit,一个是QWebEngine。QWebKit在Qt5.6之后已经被废弃了,转而使用基于chromium内核、性能更好、问题更少的QWebEngine。 但是即使是QWebEngine,也有一些功能没有办法实现,比如网页中调用js的window.print()方法时,可以捕捉到信号,但是目前没有办法获取到打印的内容(如果有大神肯赐教,可以留个言)。 而基于cef开发的浏览器时可以实现这个功能的,只不过现在封好的cef是基于c#的。所以现在想实现c++接口、Qt界面、cef框架的浏览器。 CEF浅了解:CEF是Chromium Embedded Framework 的简写,是一个把 Chromium 嵌入其他应用的框架。这是个开源项目,是由Marshall Greenblatt 在 2008 年创立的,由C/C++编写而成,它通过提供稳定的API来避免开发者被 Blink、V8、Chromium 等复杂的代码逻辑所困扰。 CEF以开源库的方式提供,可以内嵌到第三方程序中用于显示网页以及和网页进行交互。 CEF支持Windows, Linux, Mac平台。除了提供C/C++接口外,也有其他语言的移植版。 CEF因为基于Chromium,所以CEF支持Webkit&Chrome中实现的HTML5的特性,并且在性能上面,也比较接近Chrome。 CEF还提供的如下特性:自定义插件、自定义协议、自定义JavaScript对象和扩展;可控制的resource loading, navigation, context menus等等。 很多大家耳熟能详的桌面端应用都在使用 CEF 框架:QQ桌面端、微信桌面端、网易云音乐桌面端、 MATLAB 、 FoxMail 、OBS Studio 等。 CEF的官网:CEF的官网是:“[url=]https://bitbucket.org/chromiumembedded/cef/wiki/Home[/url]” 。 打开是这样的: 
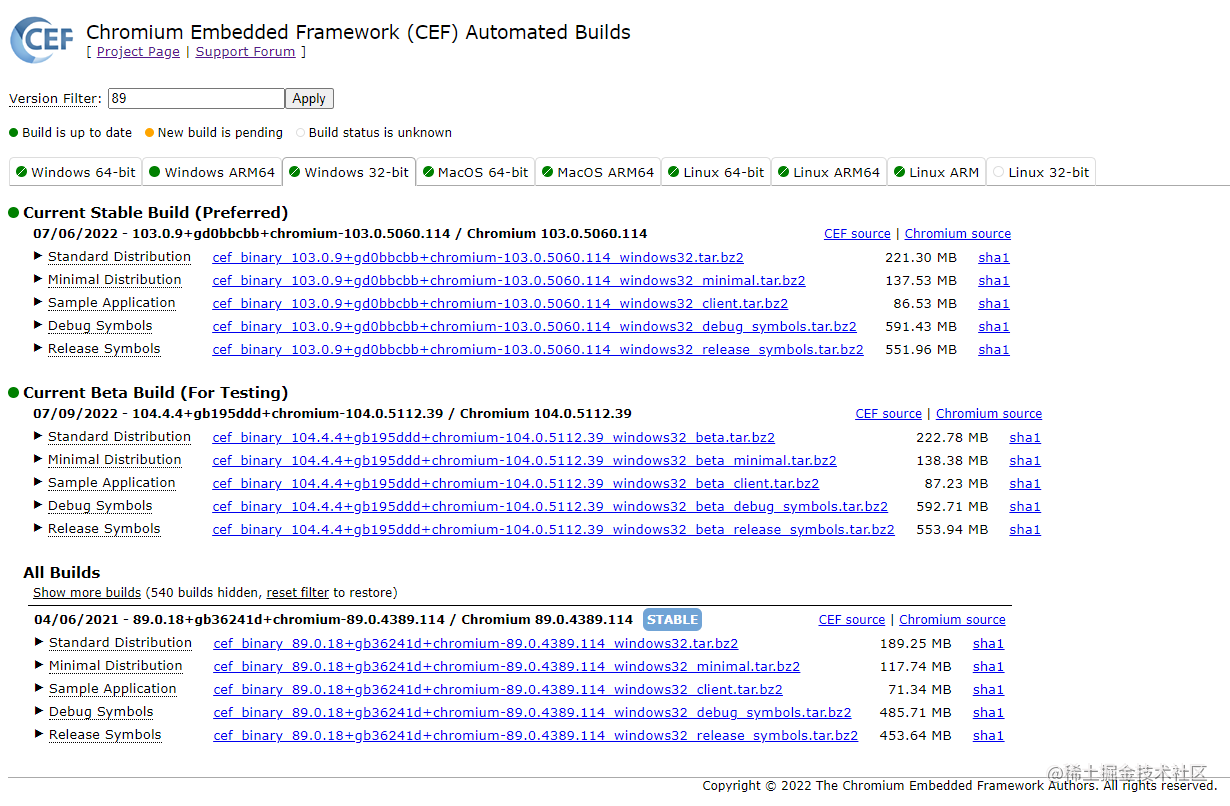
预编译文件下载CEF官方提供了Linux(32/64/ARM/ARM64)、MacOS X 64、Win32、Win64平台的预编译好的库文件供下载,下载地址为:“[url=]http://opensource.spotify.com/cefbuilds/index.html[/url]” 。 cef源码编译1.下载cef包。cef的下载网址: “[url=]https://cef-builds.spotifycdn.com/index.html”[/url] (可以在输入框输入你要查找的版本号进行查找。) 
点击链接下载到本地并解压。
 这里选择的是windows32位的 cef_binary_89.0.18+gb36241d+chromium-89.0.4389.114_windows32.tar.bz2。
下载cef包时要注意编译环境是否支持。
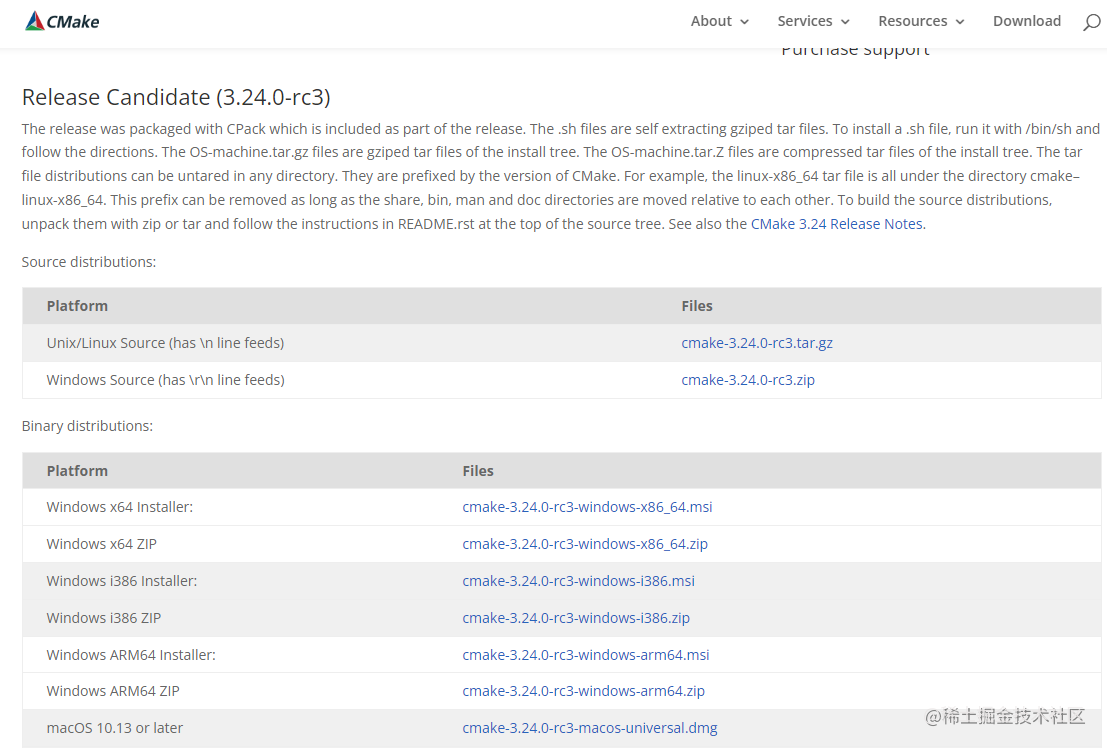
cef 版本对应编译环境详细信息可以查看此链接:“https://blog.csdn.net/evesmith520/article/details/124847427” 2.下载并安装CMake工具。CMake下载地址:“[url=]https://cmake.org/download/”[/url] 
这里下载的是: 
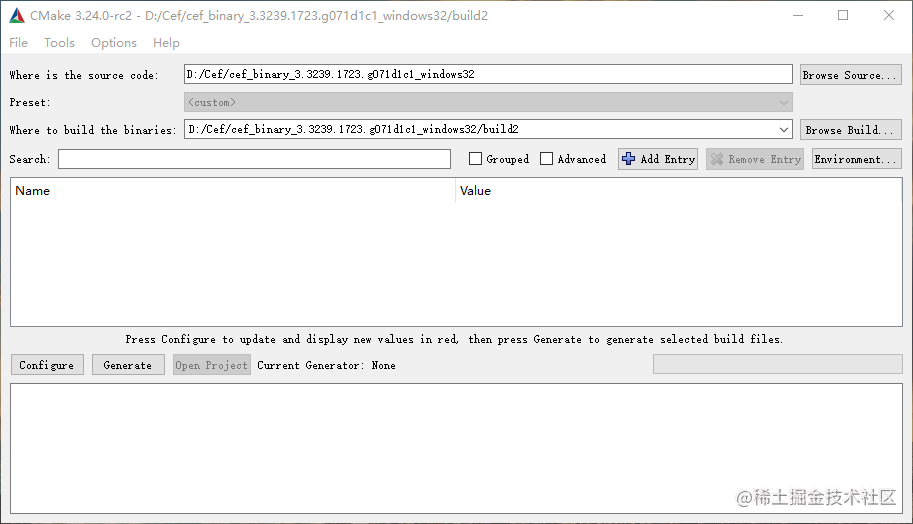
3.生成cef的.sln工程文件。- 打开安装好的CMake工具。
- 选择加压好的cef文件夹目录。
- 选择生成目录。(在cef文件夹下创建一个build文件夹,如果没有自己创建,CMake会按照路径自动进行创建)
 - 点击Configure。弹出配置窗口进行选项配置。

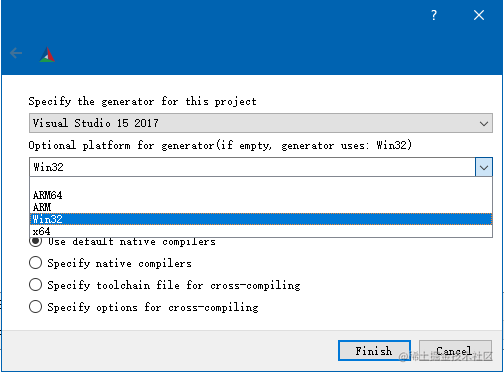
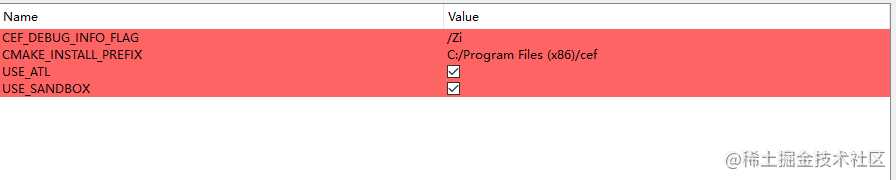
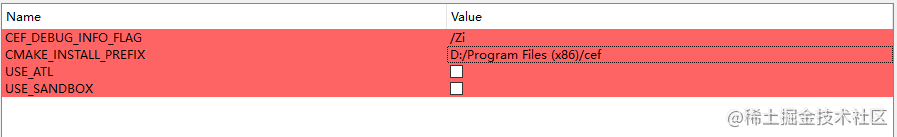
选择自己需要使用的VS的版本,系统的位数等信息。我这里用的是VS2017,生成32位的工程。选择好后点击Finish。 如果遇到Configure报红:
 改为:

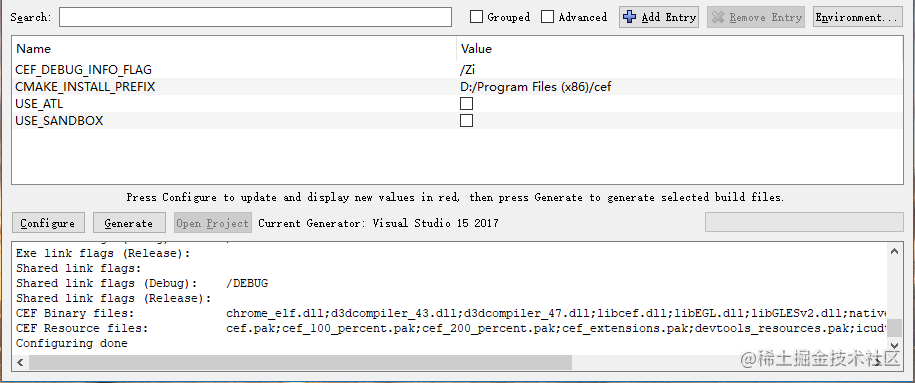
注意:这里的CMAKE_INSTALL_PREFIX的Value值最好选择不是C:盘的路径,可以带中文。因为如果是C:盘,则启动VS时可能需要选择管理员方式打开。 再次点击Configure:
 - 点击Generate。 这时打印信息最后显示 Configuring done 和 Generate done 就表示成功了。
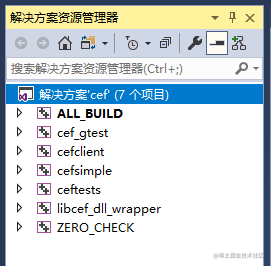
- 查看生成的工程文件。 在我们创建的build文件夹下会生成cef.sln等文件。

至此,cef源码生成完成。 4.VS打开cef工程进行全部编译。注意: 为了避免cef工程编译失败,一定要在CMake阶段注意选择的VS的版本和系统位数的信息是否正确,如果不正确,那么这一步会导致失败。VS2017+Qt5.14.2的运行环境的配置可以在我之前的文章中找到,这里直接进行编译工作。 
此时会编译失败。需要全局搜索"か",将CefString markedText(“か”)替换为CefString markedText(demo"); - 再次选中ALL_BUILD,右键选择清理,然后选择重新生成。
这时工程编译成功。 需要将simple_app.cc文件中的代码 “[url=]http://www.google.com[/url]” 替换为 “[url=]http://www.baidu.com[/url]” 。
 至此,cef工程编译完成。以上实现了cef库的编译运行,主要是为了生成我们嵌入cef模块时所需要的libcef_dll_wrapper.lib文件。
如果实在Qt Creator上创建的项目想要嵌入cef模块,那么还需要一个步骤。 上面编译生成了libcef_dll_wrapper.lib静态库,默认使用的是MTd的链接方式,而Qt中常使用的是动态链接(即MDd),所以需要使用MDd的方式重新编译libcef_dll_wrapper.lib。 右键项目libcef_dll_wrapper->属性->C/C+±>代码生成->运行库:改为“多线程调试 DLL (/MDd)”(如果是release版,则改为“多线程 DLL (/MD)”)。然后重新生成就可以了。 注意: Qt Creator创建的嵌入cef功能的项目,debug运行加载的页面是空白的(有问题),所以只能创建release版本。
所以这一步如果是VS创建的项目,则生成debug和release的lib库都可以。
如果项目是Qt Creator创建的,只能生成release版本的lib库才可以。
Qt Creator创建CefBrowserDemo1.新建一个Qt项目。这里将项目名称命名为CefBrowserDemo。这里实现了在Qt Creator创建一个项目,移植cefsimple到项目中。 2.将所需的cef文件添加到项目中。所需的cef文件上面步骤已经生成好了。需要配置: 将cef目录下的include文件夹拷贝到项目.pro文件所在的路径中。 .pro文件路径下新建lib文件夹。将cef目录下的libcef_dll_wrapper.lib以及libcef.lib拷贝到新项目的lib目录下。 将cefsimple项目文件添加到.pro文件所在的路径下。
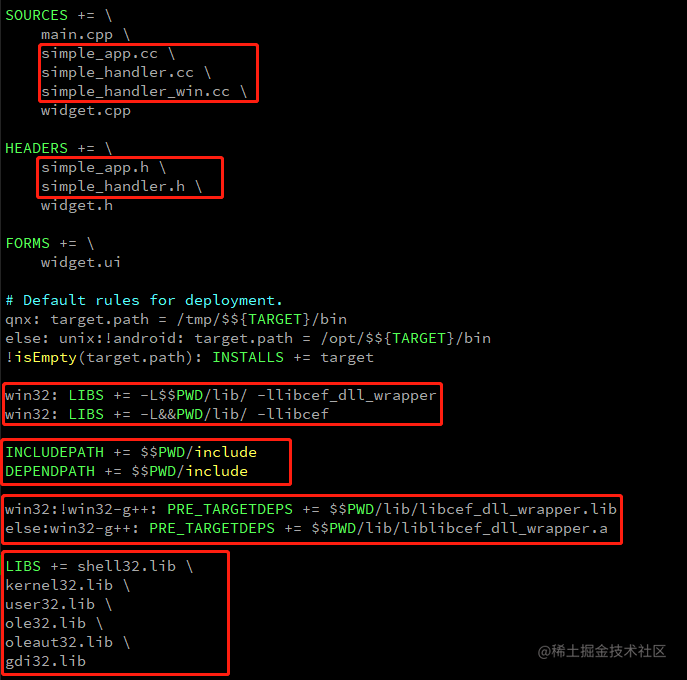
 打开.pro文件,引入所需文件及路径。(红框框起来的部分都是必须要添加的)
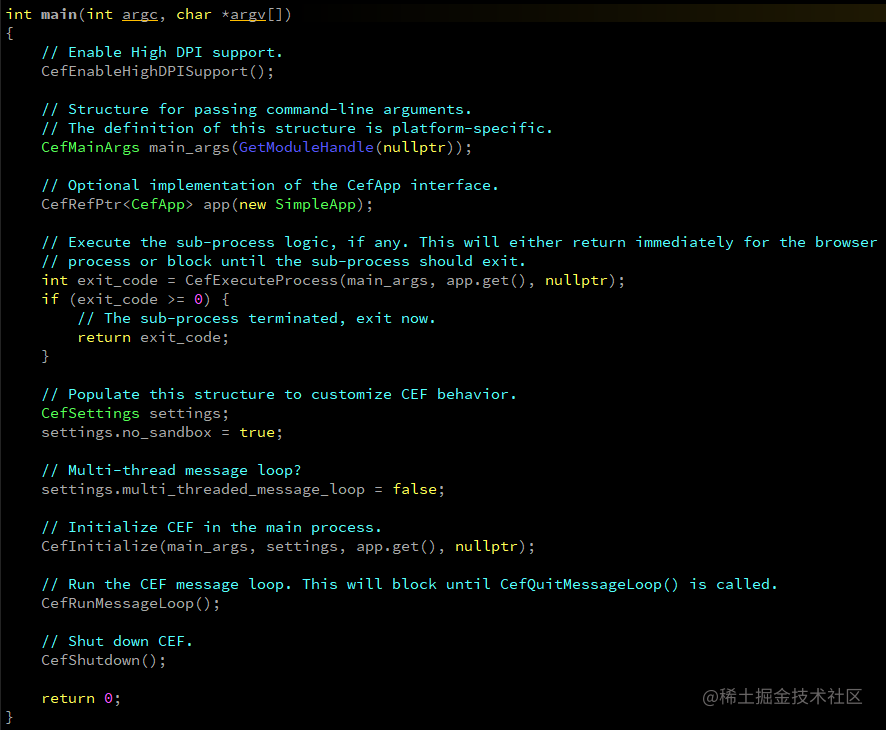
 因为项目的路径改变了,需要将代码中所有的#include "cefsimple/simple_handler.h"替换为#include “simple_handler.h”。 将VS打开的cefsimple项目中的cefsimple_win.cc文件里面的wWinMain函数中的内容复制到CefBrowserDemo的main.cpp的main函数中,并稍作修改。

这里去掉了有关cef_sandbox的相关内容。因为Qt Creator只支持动态库,而cef自带的cef_sandbox.lib是静态库,所以不能兼容。 - 还要将cefsimple demo运行目录下的文件拷贝到CefBroserDemo的运行路径下,除了cefsimple文件外,其余全部拷贝在QtWidgetCef的生成目录下。
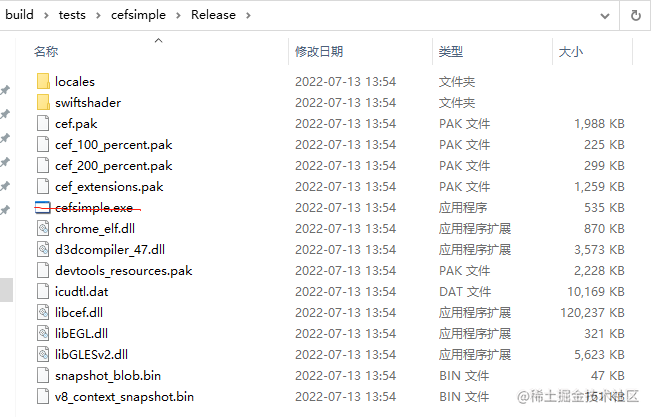
这是cefsimple demo运行目录:
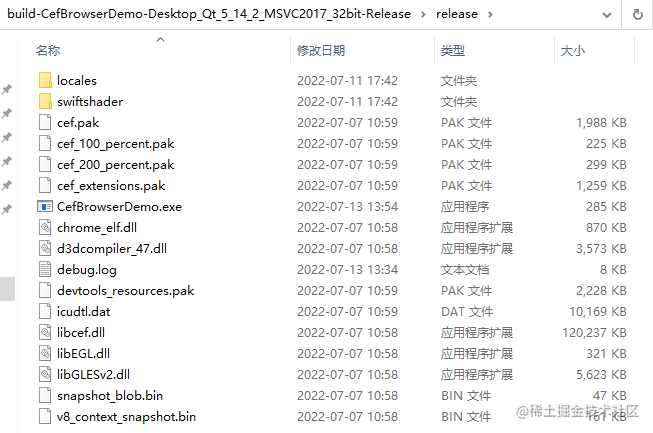
 这是复制后的CefBroserDemo的运行目录:
 至此,CefBroserDemo就可以编译运行成功了。
|  |Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )
|Archiver|手机版|小黑屋|firemail
( 粤ICP备15085507号-1 )